A library to create syntax ("railroad") diagrams as Scalable Vector Graphics (SVG).
Live demo (code) Some examples using a small DSL of it's own.
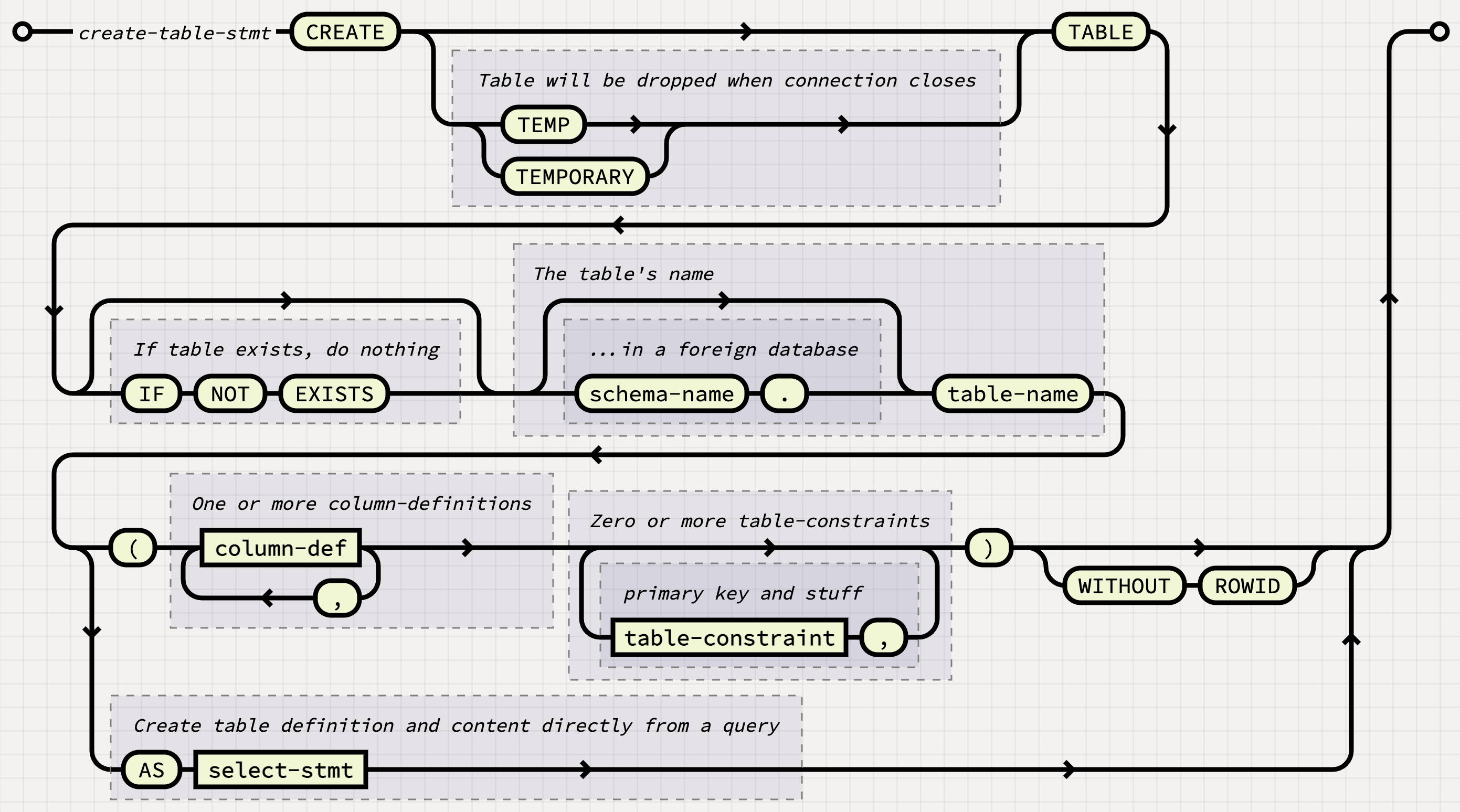
Railroad diagrams are a way to represent context-free grammar. Every diagram has exactly one starting- and end-point; everything that belongs to the described language is represented by one of the possible paths between those points.
Using this library, diagrams are created using primitives which implement Node. Primitives are combined into more complex structures by wrapping simple elements into more complex ones.
use *;
let mut seq = default;
seq.push
.push
.push
.push;
let mut dia = new;
dia.add_element;
println!;

When adding new Node-primitives to this library, you may find examples/visual.rs come in handy to quickly generate special-cases and check if they render properly. Use the visual-debug feature to add guide-lines to the rendered diagram and extra information to the SVG's code.
