Expand description
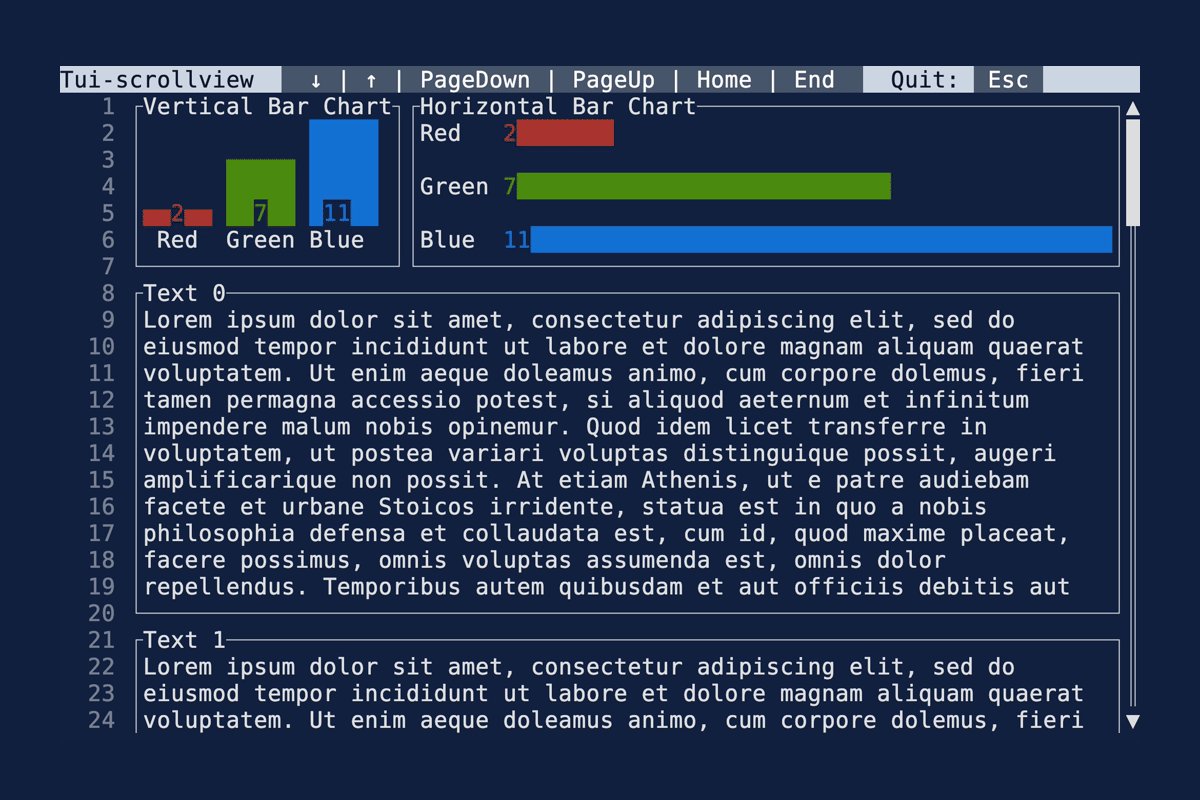
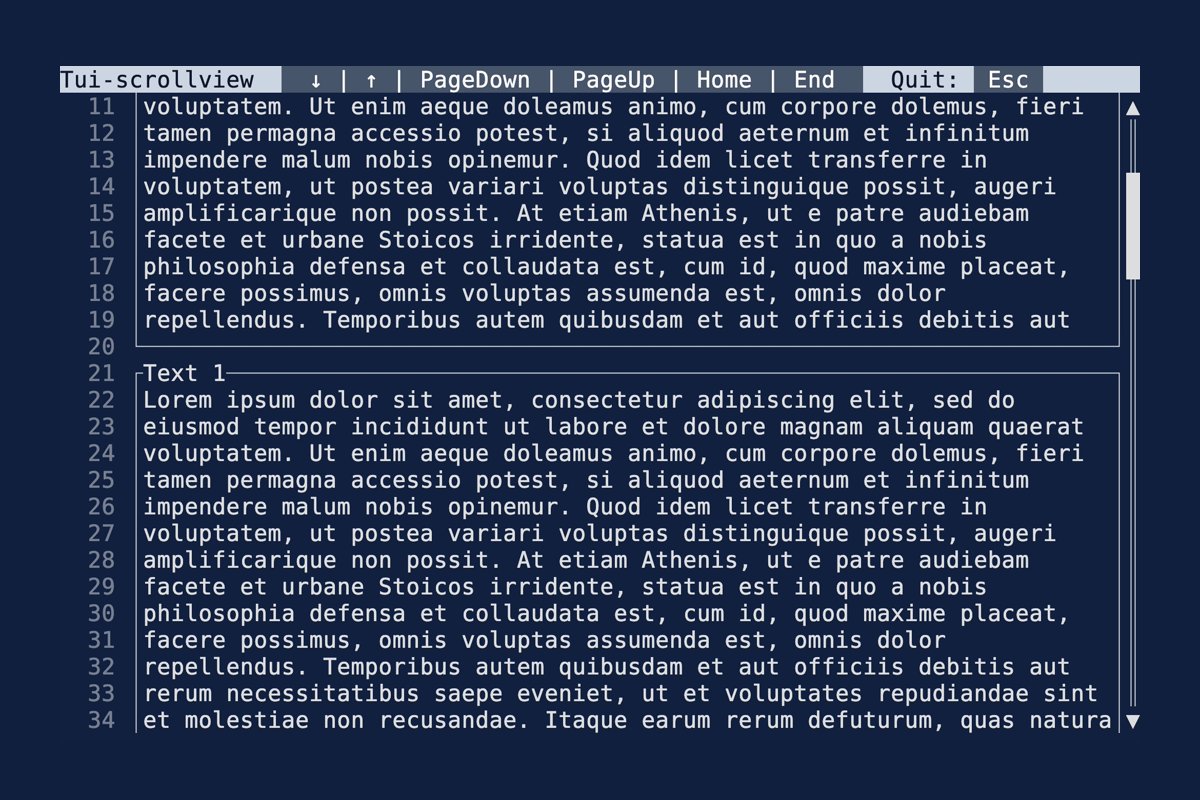
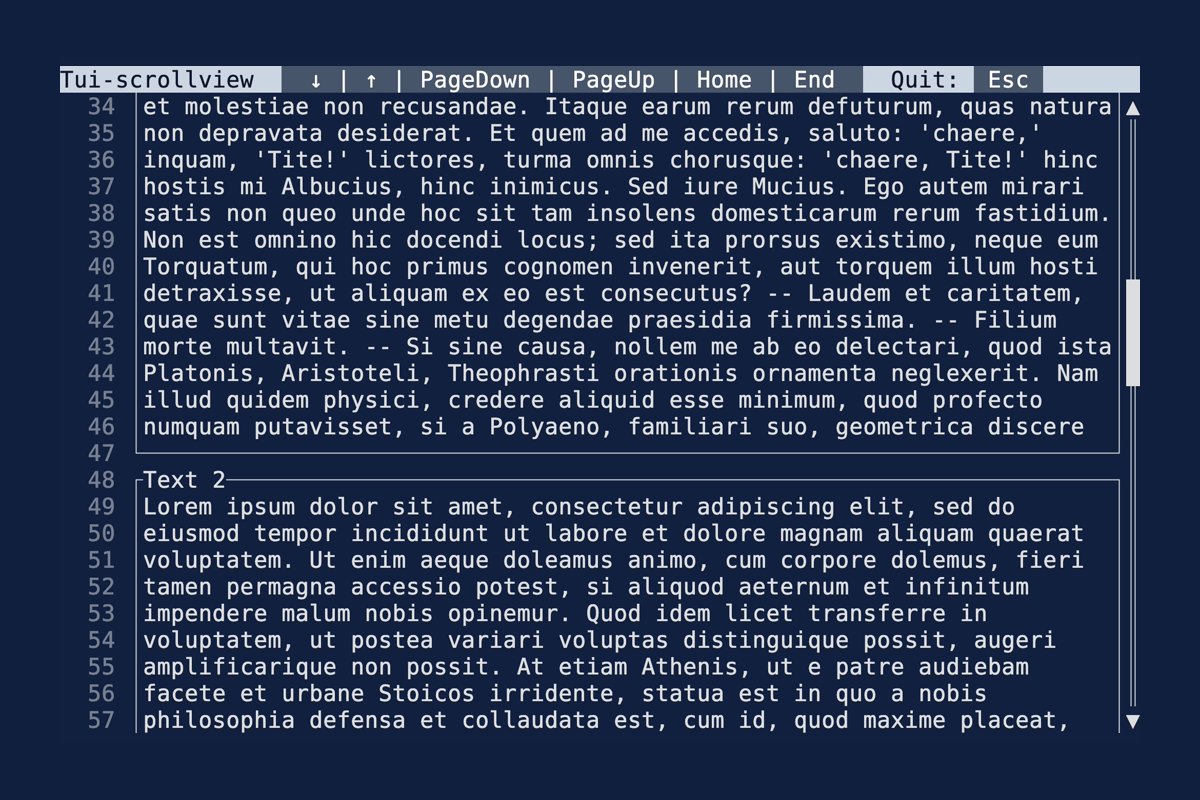
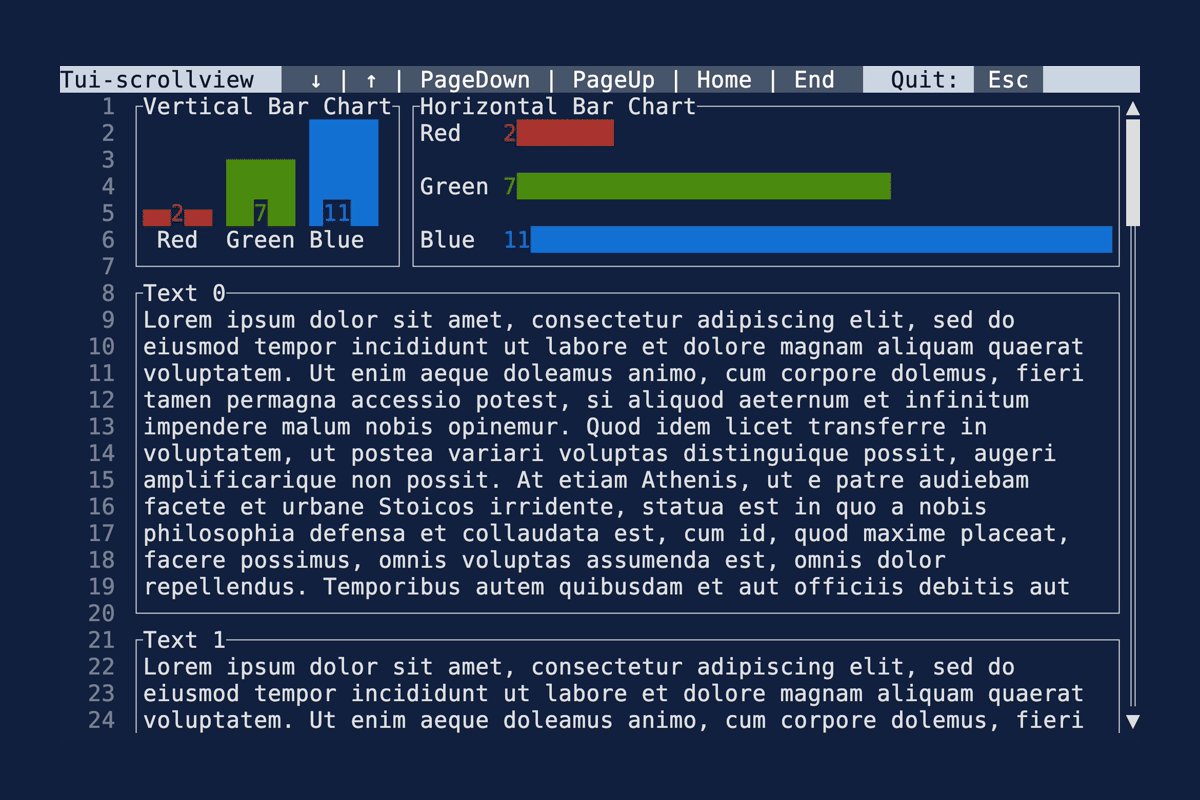
A Ratatui widget to build smooth scrollable views. Part of the tui-widgets suite by Joshka.

(Note: a github bug stops the example gif above being displayed, but you can view it at: https://vhs.charm.sh/vhs-6PuT3pdwSTp4aTvKrCBx9F.gif)
GitHub Repository · API Docs · Examples · Changelog · Contributing
§Installation
cargo add tui-scrollview§Usage
use std::iter;
use ratatui::layout::Size;
use ratatui::prelude::*;
use ratatui::widgets::*;
use tui_scrollview::{ScrollView, ScrollViewState};
struct MyScrollableWidget;
impl StatefulWidget for MyScrollableWidget {
type State = ScrollViewState;
fn render(self, area: Rect, buf: &mut Buffer, state: &mut Self::State) {
// 100 lines of text
let line_numbers = (1..=100).map(|i| format!("{:>3} ", i)).collect::<String>();
let content =
iter::repeat("Lorem ipsum dolor sit amet, consectetur adipiscing elit.\n")
.take(100)
.collect::<String>();
let content_size = Size::new(100, 30);
let mut scroll_view = ScrollView::new(content_size);
// the layout doesn't have to be hardcoded like this, this is just an example
scroll_view.render_widget(Paragraph::new(line_numbers), Rect::new(0, 0, 5, 100));
scroll_view.render_widget(Paragraph::new(content), Rect::new(5, 0, 95, 100));
scroll_view.render(buf.area, buf, state);
}
}§Full Example
A full example can be found in the examples directory. scrollview.rs
This example shows a scrollable view with two paragraphs of text, one for the line numbers and one for the text. On top of this a Gauge widget is rendered to show that this can be used in combination with any other widget.
§More widgets
For the full suite of widgets, see tui-widgets.
Structs§
- Scroll
View - A widget that can scroll its contents
- Scroll
View State
Enums§
- Scrollbar
Visibility - The visbility of the vertical and horizontal scrollbars.




