Expand description
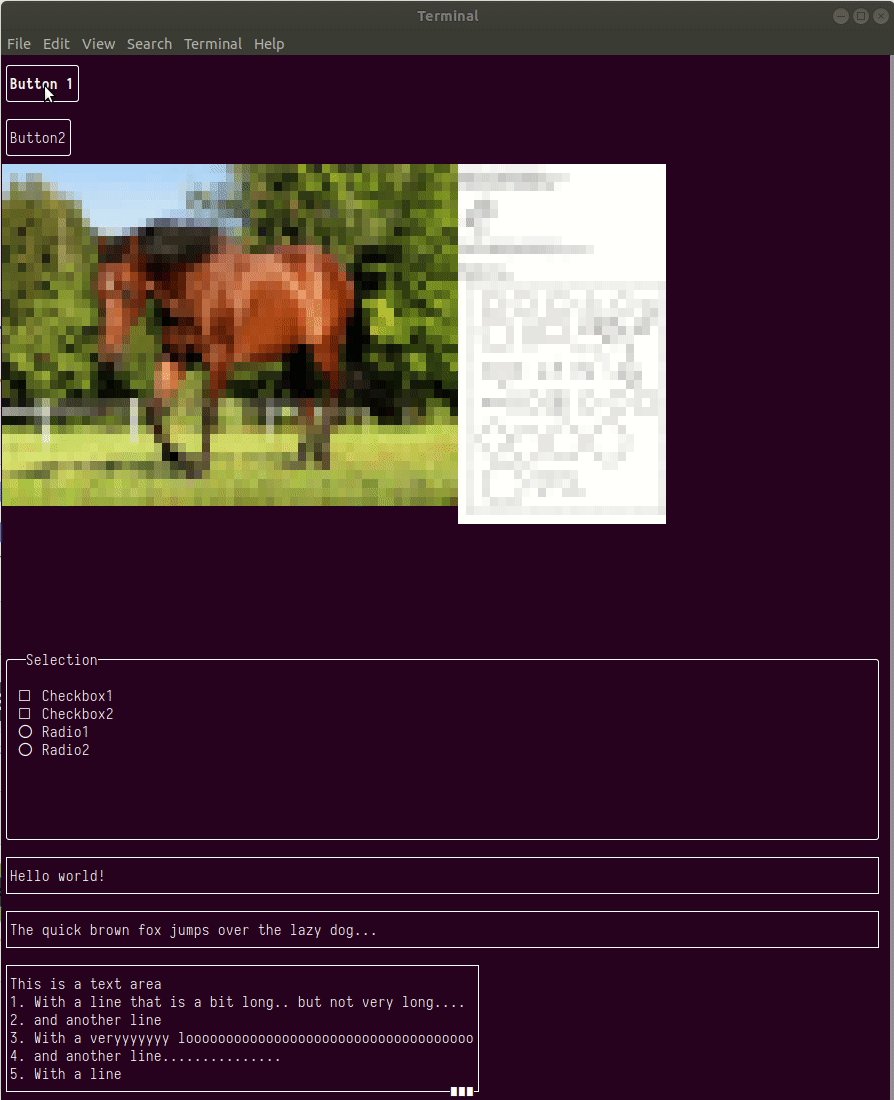
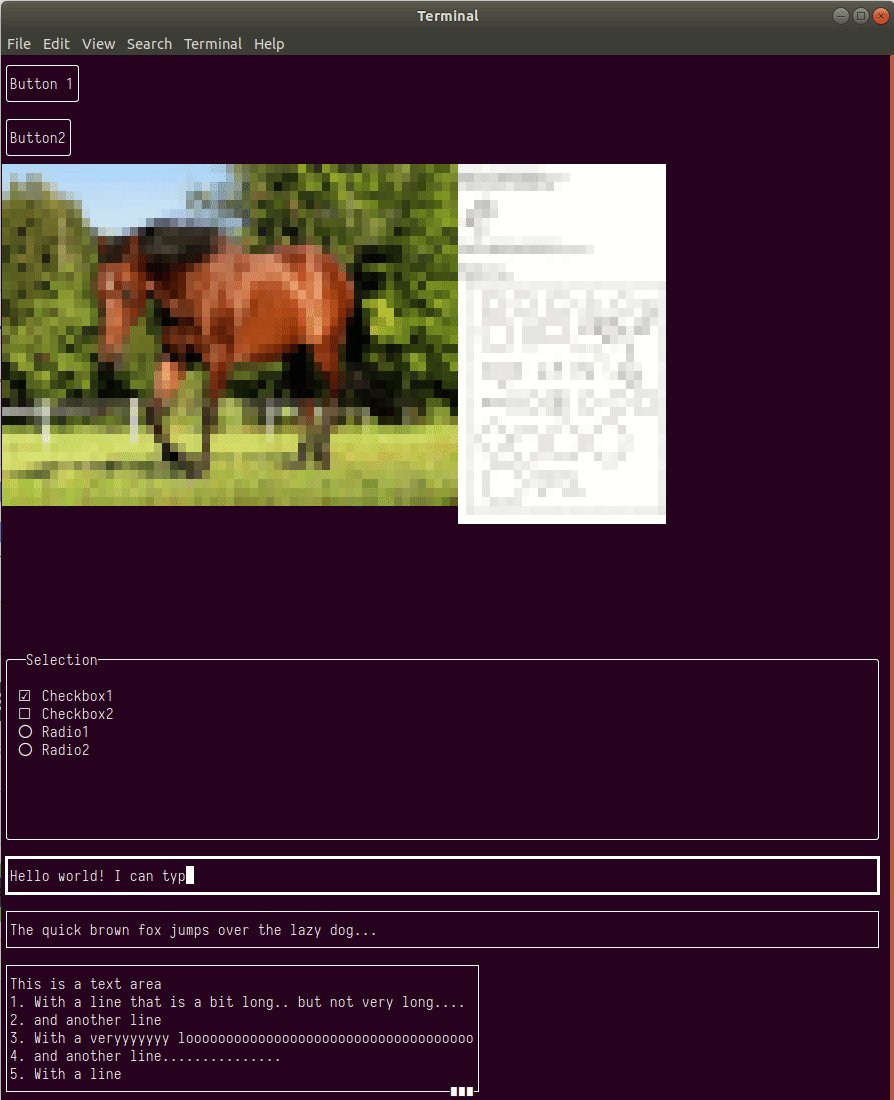
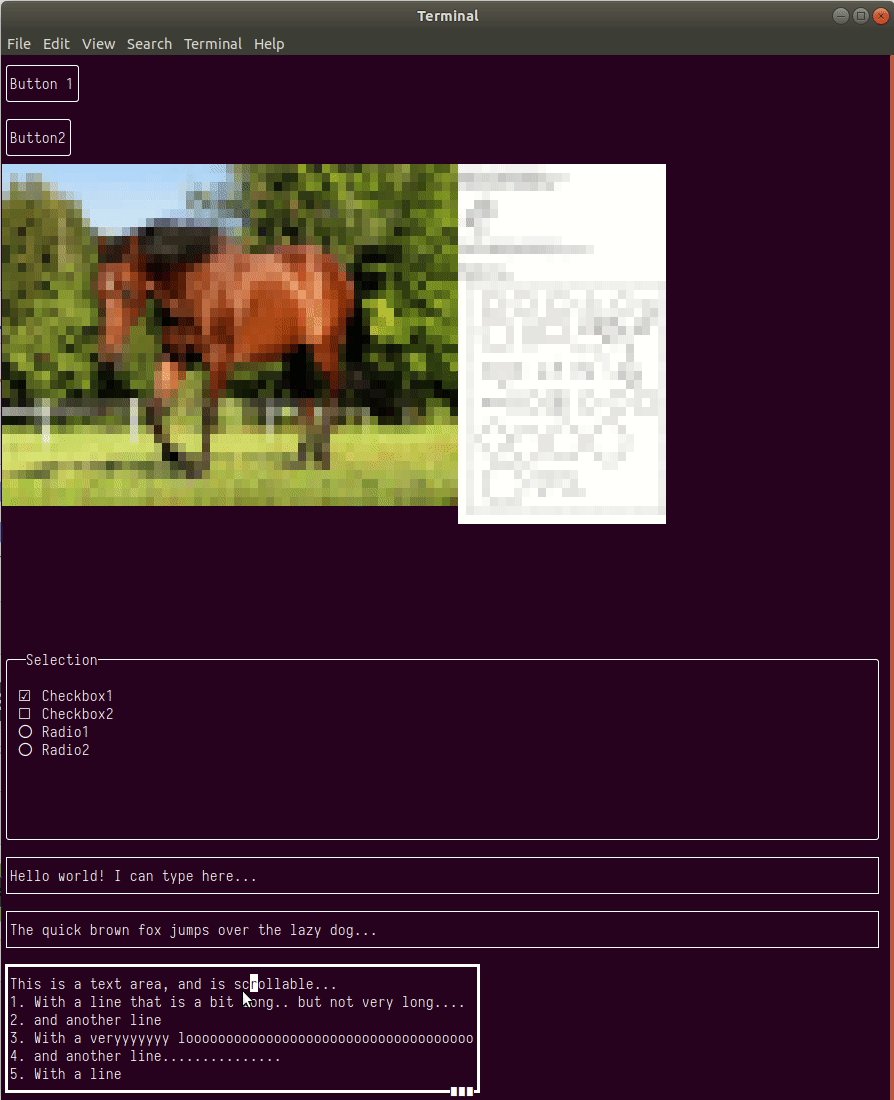
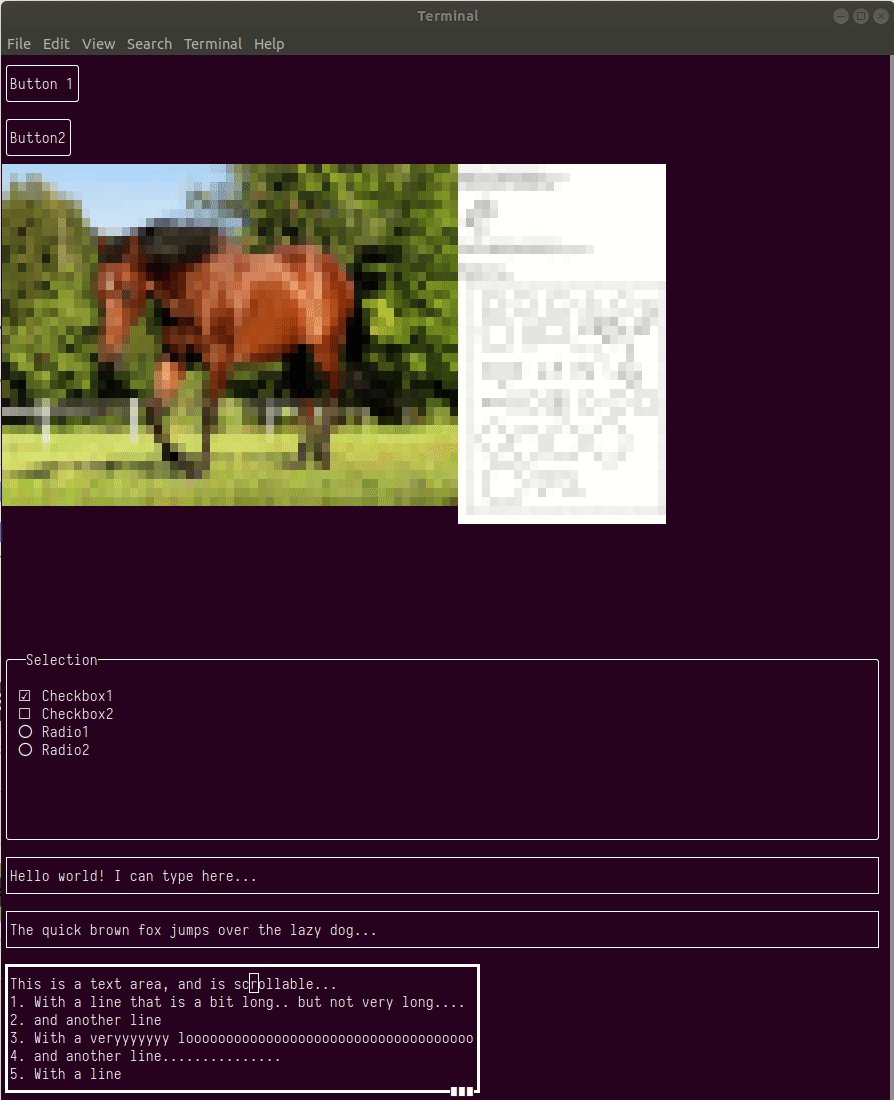
Titik is a crossplatform TUI widget library with the goal of being able to interact intuitively on these widgets.

It uses crossterm as the underlying backend.
To run the demo use the following command:
cargo run --example demo 2>/dev/nullNote: 2>/dev/null is sending the debugging log from eprintln into the /dev/null device
Without doing so, will result a flicker in your screen caused by debugging info and tui mixed in one terminal output.
Alternatively, you can pipe the debugging log from eprintln into a file say /tmp/debug.log
by doing so:
cargo run --example demo 2>/tmp/debug.logYou can then open a new terminal and tail the /tmp/debug.log file
tail -f /tmp/debug.logRe-exports§
pub use event::Event;pub use renderer::Dispatch;pub use renderer::Renderer;pub use crossterm;pub use expanse;pub use mt_dom;
Modules§
- command
- command to the terminal, such as moving the cursor and clearing the screen
- event
- renderer
- Provides the core functionality of rendering to the terminal This has the event loop which calculates and process the events to the target widget
Structs§
- Buffer
- Contains a vec of cells. Buffer contains the information needed to render into the screen
- Button
- A button widget
- Callback
- A generic sized representation of a function that can be attached to a Node. The callback will essentially be owned by the element
- Cell
- Cell contains the attributes of the char used in the buffer. This information is needed when rendering each cell to the terminal
- Checkbox
- A checkbox widget
- FlexBox
- a flex box
- Group
Box - Group elements together Radio buttons in the same group will have an exclusive behavior
- Image
- Image widget, supported formats: jpg, png
- Input
Buffer - Input buffer is a 1 dimensional text buffer. It process keystroke and create a string representation depending on each key added to it. If arrow key (ie. left, right) is pressed the cursor location will be changed 1 cell backward/forward with respect to the key being pressed. If backspace stroke is receive, the left most cell relative to the cursor will be remove and all the elements on the right side will be shifted to the left.
- Link
- A one line text input
- ListBox
- a flex box
- Radio
- Radio button widget
- Slider
- A slider with value from 0.0 to 1.0
- TabBox
- A Tab box contains multiple box which can only be shown one at a time
- Text
Area - A textarea is a 2 dimensional editor where each line is separated by \n.
- Text
Input - A one line text input
- Text
Label - A one line text input
Enums§
Traits§
- Widget
- All widgets must implement the Widget trait
Functions§
- find_
widget - Get the widget with the node_idx by traversing to through the root_widget specified
- find_
widget_ by_ id - returns a reference to the widget from the root widget tree matching the supplied id
- find_
widget_ by_ id_ mut - returns a mutable reference to the widget from the root widget tree matching the supplied id
- find_
widget_ mut - returns a mutable reference to the widget from the root_widget tree matching the supplied node index
- remove_
widget - remove the widget at this node_idx
