[−][src]Crate sauron

One crate to rule the DOM
One crate to find the elements
One crate to bring JSON
And in the Rust code bind Strings
This code, no other, is made by code elves
Who'd pawn parent process to get it themselves
Ruler of net troll and mortal and hacker
This code is a lib crate for Patreon backers
If trashed or buggy it cannot be remade
If found send to Ivan, the bandwidth is prepaid
Sauron is an html web framework for building web-apps with the goal to closely adhere to The Elm Architecture, A true king for elegant design.
As with elm, sauron don't use macro to provide the view, instead just uses plain rust function calls to construct the view.
Example
use sauron::html::attributes::*; use sauron::html::events::*; use sauron::html::*; use sauron::Component; use sauron::Node; use sauron::Program; use sauron::Cmd; use wasm_bindgen::prelude::*; #[derive(Debug, PartialEq, Clone)] pub enum Msg { Click, } pub struct App { click_count: u32, } impl App { pub fn new() -> Self { App { click_count: 0 } } } impl Component<Msg> for App { fn view(&self) -> Node<Msg> { div( vec![class("some-class"), id("some-id"), attr("data-id", 1)], vec![ input( vec![ class("client"), r#type("button"), value("Click me!"), onclick(|_| { sauron::log("Button is clicked"); Msg::Click }), ], vec![], ), text(format!("Clicked: {}", self.click_count)), ], ) } fn update(&mut self, msg: Msg) -> Cmd<Self, Msg> { sauron::log!("App is updating from msg: {:?}", msg); match msg { Msg::Click => { self.click_count += 1; Cmd::none() } } } } #[wasm_bindgen(start)] pub fn main() { Program::mount_to_body(App::new()); }
index.html
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type"/>
<title>Minimal sauron app</title>
</head>
<body>
<script src='pkg/minimal.js'></script>
<script type=module>
window.wasm_bindgen('pkg/minimal_bg.wasm')
.catch(console.error);
</script>
</body>
</html>
Note: You need to use the nightly compiler with minimum version: rustc 1.37.0-nightly (17e62f77f 2019-07-01)
Build using
$> wasm-pack build --target no-modules
Look at the examples and the build script for the details.
Warning: You need to use the latest nightly compiler in order for this to work.
Prerequisite:
cargo install wasm-pack
cargo install basic-http-server
- TIP: Use
indent_style = "Visual"in your rustfmt.toml This will visually align the view function in your code, which gives it a more pleasant semantic look
This project is based on the existing projects:
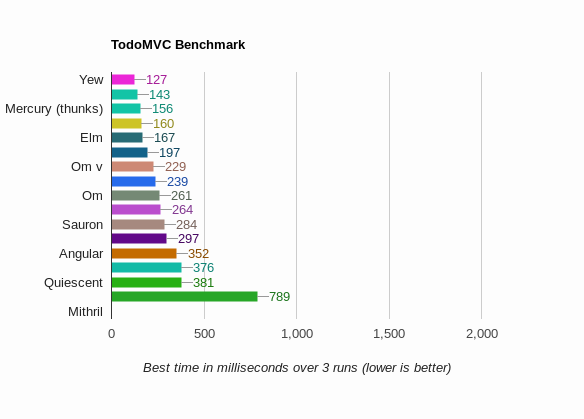
Performance: Is not too bad.

Please support this project:
Please contact me: ivanceras[at]gmail.com
Re-exports
pub use dom::DomUpdater; |
Modules
| dom | |
| html | |
| html_array | |
| html_extra | These are valid html tags and attributes, but not very commonly used. These are put in separate module package to avoid conflicting imports of the most commonly used tags/attributes |
| svg | |
| svg_extra | These are valid svg tags and attributes, but not very commonly used. These are put in separate module package to avoid conflicting imports of the most commonly used tags/attributes |
| test_fixtures | This is useful only for testing This is a simple component which just barely comply to being a component use for doing component tests |
Macros
| log |
Structs
| Browser | provides an interface for doing url request, such as fetch resize events, keyboard event, timeout event |
| Callback | A generic sized representation of a function that can be attached to a Node. The callback will essentially be owned by the element |
| Event | This needs wrapping only so that we can implement PartialEq for testing purposes |
| Http | |
| Program | Holds the app and the dom updater This is passed into the event listener and the dispatch program will be called after the event is triggered. |
| Text |
Traits
| Component | The app should implement this trait for it to be handled by the Program |
| Dispatch | This trait is used in the DomUpdater to call the dispatch method when an event occured |
Functions
| body | |
| diff | Given two Node's generate Patch's that would turn the old virtual node's real DOM node equivalent into the new Node's real DOM node equivalent. |
| document | |
| history | |
| log | |
| markdown | Renders a string of Markdown to HTML with the default options (footnotes disabled, tables enabled). |
| now | |
| performance | |
| request_animation_frame | |
| window |
Type Definitions
| Attribute | |
| Cmd | |
| Element | |
| Node | A simplified version of saurdon_vdom node, where we supplied the type for the tag which is a &'static str. The missing type is now only MSG which will be supplied by the users App code. |
| Patch |


