sauron

One crate to rule the DOM
One crate to find the elements
One crate to bring JSON
And in the Rust code bind Strings
This code, no other, is made by code elves
Who'd pawn parent process to get it themselves
Ruler of net troll and mortal and hacker
This code is a lib crate for Patreon backers
If trashed or buggy it cannot be remade
If found send to Ivan, the bandwidth is prepaid
Sauron is an html web framework for building web-apps with the goal to closely adhere to The Elm Architecture, A true king for elegant design.
As with elm, sauron don't use macro to provide the view, instead just uses plain rust function calls to construct the view.
Example
use *;
use *;
use *;
use Component;
use Node;
use Program;
use Cmd;
use *;
index.html
Minimal sauron app
Note: You need to use the nightly compiler with minimum version: rustc 1.37.0-nightly (17e62f77f 2019-07-01)
Build using
Look at the examples and the build script for the details.
Warning: You need to use the latest nightly compiler in order for this to work.
Prerequisite:
- TIP: Use
indent_style = "Visual"in your rustfmt.toml This will visually align the view function in your code, which gives it a more pleasant semantic look
This project is based on the existing projects:
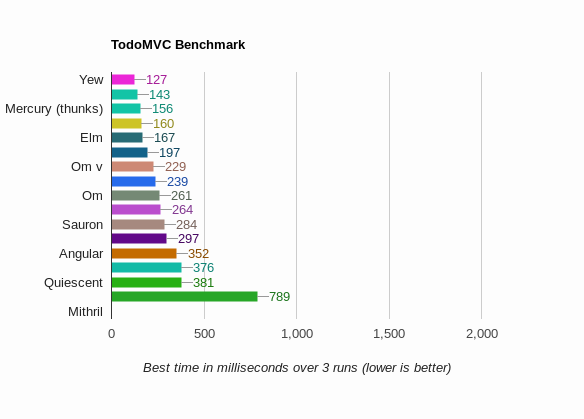
Performance: Is not too bad.

Please support this project:
Please contact me: ivanceras[at]gmail.com
License: MIT


