Expand description
Intuitive
Intuitive is a component-based library for creating text-based user interfaces (TUIs) easily.
It is heavily inspired by React and SwiftUI, containing features that resemble functional components, hooks, and a (mostly) declarative DSL.
Check out the Getting Started section below for a brief introduction to using Intuitive.
Design
The main focus of Intuitive is to simplify the implementation of section-based TUIs, such as lazygit’s, even at the slight expense of performance. Intuitive attempts to make it easy to write reusable TUI components that
- encapsulate logic around handling state and key events
- have complex layouts
- are easy to read
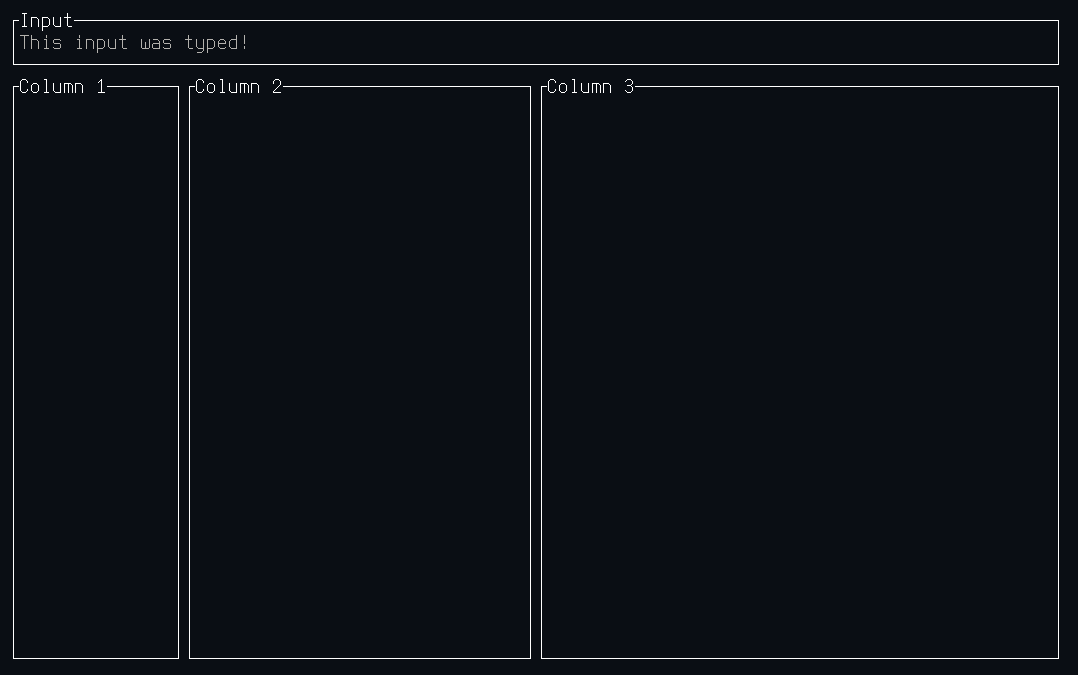
For example, a complex layout with an input box:
#[component(Root)]
fn render() {
let text = use_state(|| String::new());
let on_key = on_key! { [text]
KeyEvent { code: Char(c), .. } => text.mutate(|text| text.push(c)),
KeyEvent { code: Backspace, .. } => text.mutate(|text| text.pop()),
KeyEvent { code: Esc, .. } => event::quit(),
};
render! {
VStack(flex: [Block(3), Grow(1)], on_key) {
Section(title: "Input") {
Text(text: text.get())
}
HStack(flex: [1, 2, 3]) {
Section(title: "Column 1")
Section(title: "Column 2")
Section(title: "Column 3")
}
}
}
}
fn main() -> Result<()> {
Terminal::new(Root::new())?.run()
}And the output would look like this:

Getting Started
Similarly to React, Intuitive is built around components that are composable.
There is one root component, that is passed to Terminal::new(), in order to
run the TUI.
There are two main ways to build components:
- Functional components using the
componentattribute macro - Custom components by implementing
Componentand (potentiallyElement)
Both of these are discussed in depth in the components module documentation. Other
useful resources are:
- The documentation for the
render!andon_key!macros, as they are often used when writing components. - The recipes section of the
componentsmodule documentation, describing ways to achieve common UI interactions. - The examples directory in the repository, which contains complete examples of simple applications.
Disclaimer
Intuitive is closer to a proof-of-concept than to a crate that’s ready for prime-time use. There may also be some bugs in the library of components, please raise an issue if you find any. Furthermore, since a large and complex application has yet to be built using Intuitive, it is not a guarantee that it does not have some major flaw making such development difficult.
Modules
Error type.Terminal type used to run the UI.