Embedded graphics simulator
Documentation

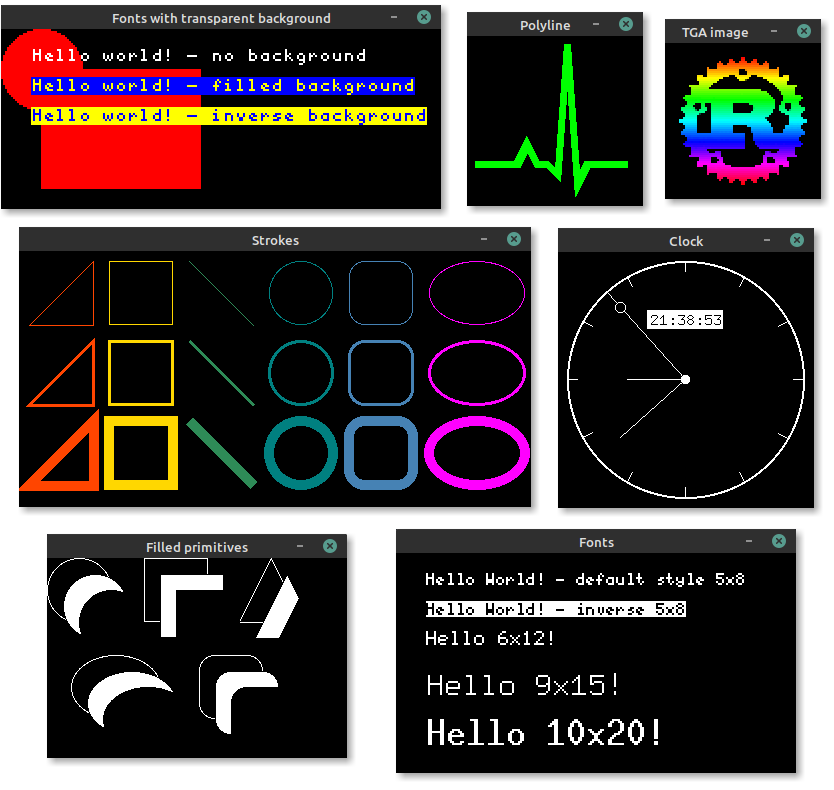
The simulator can be used to test and debug embedded-graphics code, or produce examples and interactive demos to show off embedded graphics features.
Examples
More simulator examples can be found in the examples repository.
Simulate a 128x64 SSD1306 OLED
use ;
use ;
Setup
The simulator uses SDL2 and its development libraries which must be installed to build and run it.
Linux (apt)
macOS (brew)
Windows
The Windows install process is a bit more involved, but it does work. See the Rust-SDL2 crate's README for instructions. There are multiple ways to get it working, but probably the simplest method is copying the binaries as shown here.
Creating screenshots
Screenshots of programs, that use Window to display a simulated display, can be created by
setting the EG_SIMULATOR_DUMP environment variable:
EG_SIMULATOR_DUMP=screenshot.png
By setting the variable the display passed to the first Window::update call gets exported as a
PNG file to the specified path. After the file is exported the process is terminated.
Exporting images
If a program doesn't require to display a window and only needs to export one or more images, a
SimulatorDisplay can also be converted to an image crate ImageBuffer by using the
to_image_buffer method. The resulting buffer can then be used to save the display content to
any format supported by image.
Usage without SDL2
When the simulator is used in headless/CI environments that don't require showing a window, SDL2 support can be disabled. This removes the requirement of SDL2 being installed on the target machine, but still allows the simulator to be used to generate images.
The with-sdl feature is enabled by default and can be disabled by adding default-features = false to the dependency:
[]
= "0.2.0"
= false
See the Choosing Features Cargo manifest documentation for more details.
License
Licensed under either of
- Apache License, Version 2.0 (LICENSE-APACHE or http://www.apache.org/licenses/LICENSE-2.0)
- MIT license (LICENSE-MIT or http://opensource.org/licenses/MIT)
at your option.
Contribution
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in the work by you, as defined in the Apache-2.0 license, shall be dual licensed as above, without any additional terms or conditions.

