1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233
use num_traits::Float;
use easer::functions::Easing;
use crate::{fun, Anim, Fun};
impl<V, F> Anim<F>
where
V: Float,
F: Fun<T = V, V = V>,
{
fn seq_ease<G, H, A>(
self,
self_end: V,
ease: impl Fn(V, V, V) -> Anim<G>,
ease_duration: V,
next: A,
) -> Anim<impl Fun<T = V, V = V>>
where
G: Fun<T = V, V = V>,
H: Fun<T = V, V = V>,
A: Into<Anim<H>>,
{
let next = next.into();
let ease_start_value = self.eval(self_end);
let ease_end_value = next.eval(V::zero());
let ease_delta = ease_end_value - ease_start_value;
let ease = ease(ease_start_value, ease_delta, ease_duration);
self.seq(self_end, ease).seq(self_end + ease_duration, next)
}
/// Play two animations in sequence, transitioning between them with an
/// easing-in function from
/// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html).
///
/// This is only available when enabling the `easer` feature for `pareen`.
///
/// The values of `self` at `self_end` and of `next` at time zero are used
/// to determine the parameters of the easing function.
///
/// Note that, as with [`seq`](struct.Anim.html#method.seq), the `next`
/// animation will see time starting at zero once it plays.
///
/// # Arguments
///
/// * `self_end` - Time at which the `self` animation is to stop.
/// * `_easing` - A struct implementing
/// [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html).
/// This determines the easing function that will be used for the
/// transition. It is passed as a parameter here to simplify type
/// inference.
/// * `ease_duration` - The amount of time to use for transitioning to `next`.
/// * `next` - The animation to play after transitioning.
///
/// # Example
///
/// See [`seq_ease_in_out`](struct.Anim.html#method.seq_ease_in_out) for an example.
pub fn seq_ease_in<E, G, A>(
self,
self_end: V,
_easing: E,
ease_duration: V,
next: A,
) -> Anim<impl Fun<T = V, V = V>>
where
E: Easing<V>,
G: Fun<T = V, V = V>,
A: Into<Anim<G>>,
{
self.seq_ease(self_end, ease_in::<E, V>, ease_duration, next)
}
/// Play two animations in sequence, transitioning between them with an
/// easing-out function from
/// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html).
///
/// This is only available when enabling the `easer` feature for `pareen`.
///
/// The values of `self` at `self_end` and of `next` at time zero are used
/// to determine the parameters of the easing function.
///
/// Note that, as with [`seq`](struct.Anim.html#method.seq), the `next`
/// animation will see time starting at zero once it plays.
///
/// # Arguments
///
/// * `self_end` - Time at which the `self` animation is to stop.
/// * `_easing` - A struct implementing
/// [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html).
/// This determines the easing function that will be used for the
/// transition. It is passed as a parameter here to simplify type
/// inference.
/// * `ease_duration` - The amount of time to use for transitioning to `next`.
/// * `next` - The animation to play after transitioning.
///
/// # Example
///
/// See [`seq_ease_in_out`](struct.Anim.html#method.seq_ease_in_out) for an example.
pub fn seq_ease_out<E, G, A>(
self,
self_end: V,
_: E,
ease_duration: V,
next: A,
) -> Anim<impl Fun<T = V, V = V>>
where
E: Easing<V>,
G: Fun<T = V, V = V>,
A: Into<Anim<G>>,
{
self.seq_ease(self_end, ease_out::<E, V>, ease_duration, next)
}
/// Play two animations in sequence, transitioning between them with an
/// easing-in-out function from
/// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html).
///
/// This is only available when enabling the `easer` feature for `pareen`.
///
/// The values of `self` at `self_end` and of `next` at time zero are used
/// to determine the parameters of the easing function.
///
/// Note that, as with [`seq`](struct.Anim.html#method.seq), the `next`
/// animation will see time starting at zero once it plays.
///
/// # Arguments
///
/// * `self_end` - Time at which the `self` animation is to stop.
/// * `_easing` - A struct implementing
/// [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html).
/// This determines the easing function that will be used for the
/// transition. It is passed as a parameter here to simplify type
/// inference.
/// * `ease_duration` - The amount of time to use for transitioning to `next`.
/// * `next` - The animation to play after transitioning.
///
/// # Example
///
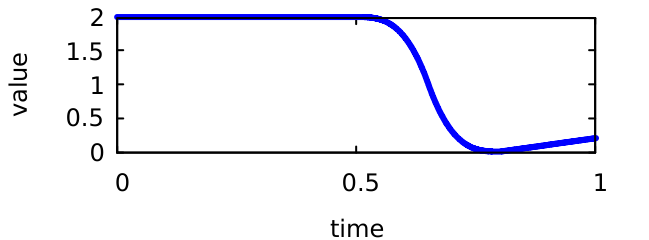
/// Play a constant value until time `0.5`, then transition for `0.3`
/// time units, using a cubic function, into a second animation:
/// ```
/// let first_anim = pareen::constant(2.0);
/// let second_anim = pareen::prop(1.0f32);
/// let anim = first_anim.seq_ease_in_out(
/// 0.5,
/// easer::functions::Cubic,
/// 0.3,
/// second_anim,
/// );
/// ```
/// The animation will look like this:
///
/// 
pub fn seq_ease_in_out<E, G, A>(
self,
self_end: V,
_: E,
ease_duration: V,
next: A,
) -> Anim<impl Fun<T = V, V = V>>
where
E: Easing<V>,
G: Fun<T = V, V = V>,
A: Into<Anim<G>>,
{
self.seq_ease(self_end, ease_in_out::<E, V>, ease_duration, next)
}
}
/// Integrate an easing-in function from the
/// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html) library.
///
/// This is only available when enabling the `easer` feature for `pareen`.
///
/// # Arguments
///
/// * `start` - The start value for the easing function.
/// * `delta` - The change in the value from beginning to end time.
/// * `duration` - The total time between beginning and end.
///
/// # See also
/// Documentation for [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html).
pub fn ease_in<E, V>(start: V, delta: V, duration: V) -> Anim<impl Fun<T = V, V = V>>
where
V: Float,
E: Easing<V>,
{
fun(move |t| E::ease_in(t, start, delta, duration))
}
/// Integrate an easing-out function from the
/// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html) library.
///
/// This is only available when enabling the `easer` feature for `pareen`.
///
/// # Arguments
///
/// * `start` - The start value for the easing function.
/// * `delta` - The change in the value from beginning to end time.
/// * `duration` - The total time between beginning and end.
///
/// # See also
/// Documentation for [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html).
pub fn ease_out<E, V>(start: V, delta: V, duration: V) -> Anim<impl Fun<T = V, V = V>>
where
V: Float,
E: Easing<V>,
{
fun(move |t| E::ease_out(t, start, delta, duration))
}
/// Integrate an easing-in-out function from the
/// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html) library.
///
/// This is only available when enabling the `easer` feature for `pareen`.
///
/// # Arguments
///
/// * `start` - The start value for the easing function.
/// * `delta` - The change in the value from beginning to end time.
/// * `duration` - The total time between beginning and end.
///
/// # See also
/// Documentation for [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html).
pub fn ease_in_out<E, V>(start: V, delta: V, duration: V) -> Anim<impl Fun<T = V, V = V>>
where
V: Float,
E: Easing<V>,
{
fun(move |t| E::ease_in_out(t, start, delta, duration))
}