1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157
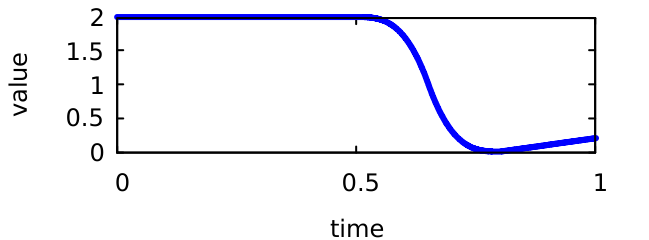
//! Pareen is a small library for *par*ameterized inbetw*een*ing. //! The intended application is in game programming, where you sometimes have //! two discrete game states between which you want to transition smoothly //! for visualization purposes. //! //! Pareen gives you tools for composing animations that are parameterized by //! time (i.e. mappings from time to some animated value) without constantly //! having to pass around time variables; it hides the plumbing, so that you //! need to provide time only once: when evaluating the animation. //! //! Animations are composed similarly to Rust's iterators, so no memory //! allocations are necessary. //! ## Examples //! //! ```rust //! # use assert_approx_eq::assert_approx_eq; //! // An animation returning a constant value //! let anim1 = pareen::constant(1.0f64); //! //! // Animations can be evaluated at any time //! let value = anim1.eval(0.5); //! //! // Animations can be played in sequence //! let anim2 = anim1.seq(0.7, pareen::prop(0.25) + 0.5); //! //! // Animations can be composed and transformed in various ways //! let anim3 = anim2 //! .lerp(pareen::circle().cos()) //! .scale_min_max(5.0, 10.0) //! .backwards(1.0) //! .squeeze(3.0, 0.5..=1.0); //! //! let anim4 = pareen::cubic(&[1.0, 2.0, 3.0, 4.0]) - anim3; //! //! let value = anim4.eval(1.0); //! assert_approx_eq!(value, 0.0); //! ``` use std::marker::PhantomData; use std::ops::{Add, Mul, Neg, RangeInclusive, Sub}; use num_traits::{Float, FloatConst, Num, One}; #[cfg(feature = "easer")] use easer::functions::Easing; /// A `Fun` represents anything that maps from some type `T` to another /// type `V`. /// /// `T` usually stands for time and `V` for some value that is parameterized by /// time. /// /// ## Implementation details /// The only reason that we define this trait instead of just using `Fn(T) -> V` /// is so that the library works in stable rust. Having this type allows us to /// implement e.g. `std::ops::Add` for [`Anim<F>`](struct.Anim.html) where /// `F: Fun`. Without this trait, it becomes difficult (impossible?) to provide /// a name for `Add::Output`, unless you have the unstable feature /// `type_alias_impl_trait` or `fn_traits`. /// /// In contrast to `std::ops::FnOnce`, both input _and_ output are associated /// types of `Fun`. The main reason is that this makes types smaller for the /// user of the library. I have not observed any downsides to this yet. pub trait Fun { /// The function's input type. Usually time. type T; /// The function's output type. type V; /// Evaluate the function at time `t`. fn eval(&self, t: Self::T) -> Self::V; } /// `Anim` is the main type provided by pareen. It is a wrapper around any type /// implementing [`Fun`](trait.Fun.html). /// /// `Anim` provides methods that transform or compose animations, allowing /// complex animations to be created out of simple pieces. #[derive(Clone, Debug)] pub struct Anim<F>(pub F); impl<F> Anim<F> where F: Fun, { /// Evaluate the animation at time `t`. pub fn eval(&self, t: F::T) -> F::V { self.0.eval(t) } /// Transform an animation so that it applies a given function to its /// values. /// /// # Example /// /// Turn `(2.0 * t)` into `(2.0 * t).sqrt() + 2.0 * t`: /// ``` /// # use assert_approx_eq::assert_approx_eq; /// let anim = pareen::prop(2.0f32).map(|value| value.sqrt() + value); /// /// assert_approx_eq!(anim.eval(1.0), 2.0f32.sqrt() + 2.0); /// ``` pub fn map<W>(self, f: impl Fn(F::V) -> W) -> Anim<impl Fun<T = F::T, V = W>> { self.map_anim(fun(f)) } /// Transform an animation so that it modifies time according to the given /// function before evaluating the animation. /// /// # Example /// Run an animation two times slower: /// ``` /// let anim = pareen::cubic(&[1.0, 1.0, 1.0, 1.0]); /// let slower_anim = anim.map_time(|t: f32| t / 2.0); /// ``` pub fn map_time<S>(self, f: impl Fn(S) -> F::T) -> Anim<impl Fun<T = S, V = F::V>> { self.map_time_anim(fun(f)) } pub fn map_anim<W, G, A>(self, anim: A) -> Anim<impl Fun<T = F::T, V = W>> where G: Fun<T = F::V, V = W>, A: Into<Anim<G>>, { let anim = anim.into(); fun(move |t| anim.eval(self.eval(t))) } pub fn map_time_anim<S, G, A>(self, anim: A) -> Anim<impl Fun<T = S, V = F::V>> where G: Fun<T = S, V = F::T>, A: Into<Anim<G>>, { let anim = anim.into(); fun(move |t| self.eval(anim.eval(t))) } } impl<F> Anim<F> where F: Fun, F::T: Copy, { /// Combine two animations into one, yielding an animation having pairs as /// the values. pub fn zip<W, G, A>(self, other: A) -> Anim<impl Fun<T = F::T, V = (F::V, W)>> where G: Fun<T = F::T, V = W>, A: Into<Anim<G>>, { let other = other.into(); fun(move |t| (self.eval(t), other.eval(t))) } pub fn bind<W, G>(self, f: impl Fn(F::V) -> Anim<G>) -> Anim<impl Fun<T = F::T, V = W>> where G: Fun<T = F::T, V = W>, { fun(move |t| f(self.eval(t)).eval(t)) } } impl<F> Anim<F> where F: Fun, F::T: Copy + Sub<Output = F::T>, { /// Shift an animation in time, so that it is moved to the right by `t_delay`. pub fn shift_time(self, t_delay: F::T) -> Anim<impl Fun<T = F::T, V = F::V>> { self.map_time(move |t| t - t_delay) } } impl<F> Anim<F> where F: Fun, F::T: Copy + PartialOrd, { /// Concatenate `self` with another animation in time, using `self` until /// time `self_end` (non-inclusive), and then switching to `next`. /// /// # Examples /// Switch from one constant value to another: /// ``` /// # use assert_approx_eq::assert_approx_eq; /// let anim = pareen::constant(1.0f32).switch(0.5f32, 2.0); /// /// assert_approx_eq!(anim.eval(0.0), 1.0); /// assert_approx_eq!(anim.eval(0.5), 2.0); /// assert_approx_eq!(anim.eval(42.0), 2.0); /// ``` /// /// Piecewise combinations of functions: /// ``` /// let cubic_1 = pareen::cubic(&[4.4034, 0.0, -4.5455e-2, 0.0]); /// let cubic_2 = pareen::cubic(&[-1.2642e1, 2.0455e1, -8.1364, 1.0909]); /// let cubic_3 = pareen::cubic(&[1.6477e1, -4.9432e1, 4.7773e1, -1.3818e1]); /// /// // Use cubic_1 for [0.0, 0.4), cubic_2 for [0.4, 0.8) and /// // cubic_3 for [0.8, ..). /// let anim = cubic_1.switch(0.4, cubic_2).switch(0.8, cubic_3); /// ``` pub fn switch<G, A>(self, self_end: F::T, next: A) -> Anim<impl Fun<T = F::T, V = F::V>> where G: Fun<T = F::T, V = F::V>, A: Into<Anim<G>>, { cond(fun(move |t| t < self_end), self, next) } } impl<F> Anim<F> where F: Fun, F::T: Copy + PartialOrd + Sub<Output = F::T>, { /// Play two animations in sequence, first playing `self` until time /// `self_end` (non-inclusive), and then switching to `next`. Note that /// `next` will see time starting at zero once it plays. /// /// # Example /// Stay at value `5.0` for ten seconds, then increase value proportionally: /// ``` /// # use assert_approx_eq::assert_approx_eq; /// let anim_1 = pareen::constant(5.0f32); /// let anim_2 = pareen::prop(2.0f32) + 5.0; /// let anim = anim_1.seq(10.0, anim_2); /// /// assert_approx_eq!(anim.eval(0.0), 5.0); /// assert_approx_eq!(anim.eval(10.0), 5.0); /// assert_approx_eq!(anim.eval(11.0), 7.0); /// ``` pub fn seq<G, A>(self, self_end: F::T, next: A) -> Anim<impl Fun<T = F::T, V = F::V>> where G: Fun<T = F::T, V = F::V>, A: Into<Anim<G>>, { self.switch(self_end, next.into().shift_time(self_end)) } } impl<F> Anim<F> where F: Fun, F::T: Copy + Sub<Output = F::T>, { /// Play an animation backwards, starting at time `end`. /// /// # Example /// /// ``` /// # use assert_approx_eq::assert_approx_eq; /// let anim = pareen::prop(2.0f32).backwards(1.0); /// /// assert_approx_eq!(anim.eval(0.0f32), 2.0); /// assert_approx_eq!(anim.eval(1.0f32), 0.0); /// ``` pub fn backwards(self, end: F::T) -> Anim<impl Fun<T = F::T, V = F::V>> { fun(move |t| self.eval(end - t)) } } impl<F> Anim<F> where F: Fun, F::T: Copy, F::V: Copy + Num, { /// Given animation values in `[0.0 .. 1.0]`, this function transforms the /// values so that they are in `[min .. max]`. /// /// # Example /// ``` /// # use assert_approx_eq::assert_approx_eq; /// let min = -3.0f32; /// let max = 10.0; /// let anim = pareen::id().scale_min_max(min, max); /// /// assert_approx_eq!(anim.eval(0.0f32), min); /// assert_approx_eq!(anim.eval(1.0f32), max); /// ``` pub fn scale_min_max(self, min: F::V, max: F::V) -> Anim<impl Fun<T = F::T, V = F::V>> { self * (max - min) + min } } impl<F> Anim<F> where F: Fun, F::V: Float, { /// Apply `Float::sin` to the animation values. pub fn sin(self) -> Anim<impl Fun<T = F::T, V = F::V>> { self.map(Float::sin) } /// Apply `Float::cos` to the animation values. pub fn cos(self) -> Anim<impl Fun<T = F::T, V = F::V>> { self.map(Float::cos) } /// Apply `Float::abs` to the animation values. pub fn abs(self) -> Anim<impl Fun<T = F::T, V = F::V>> { self.map(Float::abs) } /// Apply `Float::powf` to the animation values. pub fn powf(self, e: F::V) -> Anim<impl Fun<T = F::T, V = F::V>> { self.map(move |v| v.powf(e)) } /// Apply `Float::powi` to the animation values. pub fn powi(self, n: i32) -> Anim<impl Fun<T = F::T, V = F::V>> { self.map(move |v| v.powi(n)) } } impl<F> Anim<F> where F: Fun, F::T: Copy + Float, F::V: Copy, { /// Transform an animation in time, so that its time `[0 .. 1]` is shifted /// and scaled into the given `range`. /// /// In other words, this function can both delay and speed up or slow down a /// given animation. /// /// For time inputs outside the `range`, the `default` value is returned. /// /// # Example /// /// Go from zero to 2π in half a second: /// ``` /// # use assert_approx_eq::assert_approx_eq; /// // From zero to 2π in one second /// let angle = pareen::circle(); /// /// // From zero to 2π from time 0.5 to 1.0 /// let anim = angle.squeeze(42.0f32, 0.5..=1.0); /// /// assert_approx_eq!(anim.eval(0.0f32), 42.0); /// assert_approx_eq!(anim.eval(0.5), 0.0); /// assert_approx_eq!(anim.eval(1.0), std::f32::consts::PI * 2.0); /// assert_approx_eq!(anim.eval(1.1), 42.0); /// ``` pub fn squeeze( self, default: F::V, range: RangeInclusive<F::T>, ) -> Anim<impl Fun<T = F::T, V = F::V>> { let time_shift = *range.start(); let time_scale = F::T::one() / (*range.end() - *range.start()); cond( move |t| range.contains(&t), self.map_time(move |t| (t - time_shift) * time_scale), default, ) } } impl<W, F> Anim<F> where F: Fun, F::T: Copy + Mul<W, Output = W>, F::V: Copy + Add<W, Output = F::V> + Sub<Output = W>, { /// Linearly interpolate between two animations, starting at time zero and /// finishing at time one. /// /// # Examples /// /// Linearly interpolate between two constant values: /// ``` /// # use assert_approx_eq::assert_approx_eq; /// let anim = pareen::constant(5.0f32).lerp(10.0); /// /// assert_approx_eq!(anim.eval(0.0f32), 5.0); /// assert_approx_eq!(anim.eval(0.5), 7.5); /// assert_approx_eq!(anim.eval(1.0), 10.0); /// assert_approx_eq!(anim.eval(2.0), 15.0); /// ``` /// /// It is also possible to linearly interpolate between two non-constant /// animations: /// ``` /// let anim = pareen::circle().sin().lerp(pareen::circle().cos()); /// let value: f32 = anim.eval(0.5f32); /// ``` pub fn lerp<G, A>(self, other: A) -> Anim<impl Fun<T = F::T, V = F::V>> where G: Fun<T = F::T, V = F::V>, A: Into<Anim<G>>, { let other = other.into(); fun(move |t| { let a = self.eval(t); let b = other.eval(t); let delta = b - a; a + t * delta }) } } #[cfg(feature = "easer")] impl<V, F> Anim<F> where V: Float, F: Fun<T = V, V = V>, { fn seq_ease<G, H, A>( self, self_end: V, ease: impl Fn(V, V, V) -> Anim<G>, ease_duration: V, next: A, ) -> Anim<impl Fun<T = V, V = V>> where G: Fun<T = V, V = V>, H: Fun<T = V, V = V>, A: Into<Anim<H>>, { let next = next.into(); let ease_start_value = self.eval(self_end); let ease_end_value = next.eval(V::zero()); let ease_delta = ease_end_value - ease_start_value; let ease = ease(ease_start_value, ease_delta, ease_duration); self.seq(self_end, ease).seq(self_end + ease_duration, next) } /// Play two animations in sequence, transitioning between them with an /// easing-in function from /// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html). /// /// This is only available when enabling the `easer` feature for `pareen`. /// /// The values of `self` at `self_end` and of `next` at time zero are used /// to determine the parameters of the easing function. /// /// Note that, as with [`seq`](struct.Anim.html#method.seq), the `next` /// animation will see time starting at zero once it plays. /// /// # Arguments /// /// * `self_end` - Time at which the `self` animation is to stop. /// * `_easing` - A struct implementing /// [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html). /// This determines the easing function that will be used for the /// transition. It is passed as a parameter here to simplify type /// inference. /// * `ease_duration` - The amount of time to use for transitioning to `next`. /// * `next` - The animation to play after transitioning. /// /// # Example /// /// See [`seq_ease_in_out`](struct.Anim.html#method.seq_ease_in_out) for an example. pub fn seq_ease_in<E, G, A>( self, self_end: V, _easing: E, ease_duration: V, next: A, ) -> Anim<impl Fun<T = V, V = V>> where E: Easing<V>, G: Fun<T = V, V = V>, A: Into<Anim<G>>, { self.seq_ease(self_end, ease_in::<E, V>, ease_duration, next) } /// Play two animations in sequence, transitioning between them with an /// easing-out function from /// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html). /// /// This is only available when enabling the `easer` feature for `pareen`. /// /// The values of `self` at `self_end` and of `next` at time zero are used /// to determine the parameters of the easing function. /// /// Note that, as with [`seq`](struct.Anim.html#method.seq), the `next` /// animation will see time starting at zero once it plays. /// /// # Arguments /// /// * `self_end` - Time at which the `self` animation is to stop. /// * `_easing` - A struct implementing /// [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html). /// This determines the easing function that will be used for the /// transition. It is passed as a parameter here to simplify type /// inference. /// * `ease_duration` - The amount of time to use for transitioning to `next`. /// * `next` - The animation to play after transitioning. /// /// # Example /// /// See [`seq_ease_in_out`](struct.Anim.html#method.seq_ease_in_out) for an example. pub fn seq_ease_out<E, G, A>( self, self_end: V, _: E, ease_duration: V, next: A, ) -> Anim<impl Fun<T = V, V = V>> where E: Easing<V>, G: Fun<T = V, V = V>, A: Into<Anim<G>>, { self.seq_ease(self_end, ease_out::<E, V>, ease_duration, next) } /// Play two animations in sequence, transitioning between them with an /// easing-in-out function from /// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html). /// /// This is only available when enabling the `easer` feature for `pareen`. /// /// The values of `self` at `self_end` and of `next` at time zero are used /// to determine the parameters of the easing function. /// /// Note that, as with [`seq`](struct.Anim.html#method.seq), the `next` /// animation will see time starting at zero once it plays. /// /// # Arguments /// /// * `self_end` - Time at which the `self` animation is to stop. /// * `_easing` - A struct implementing /// [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html). /// This determines the easing function that will be used for the /// transition. It is passed as a parameter here to simplify type /// inference. /// * `ease_duration` - The amount of time to use for transitioning to `next`. /// * `next` - The animation to play after transitioning. /// /// # Example /// /// Play a constant value until time `0.5`, then transition for `0.3` /// time units, using a cubic function, into a second animation: /// ``` /// let first_anim = pareen::constant(2.0); /// let second_anim = pareen::prop(1.0f32); /// let anim = first_anim.seq_ease_in_out( /// 0.5, /// easer::functions::Cubic, /// 0.3, /// second_anim, /// ); /// ``` /// The animation will look like this: /// ///  pub fn seq_ease_in_out<E, G, A>( self, self_end: V, _: E, ease_duration: V, next: A, ) -> Anim<impl Fun<T = V, V = V>> where E: Easing<V>, G: Fun<T = V, V = V>, A: Into<Anim<G>>, { self.seq_ease(self_end, ease_in_out::<E, V>, ease_duration, next) } } impl<V, F> Anim<F> where F: Fun<V = Option<V>>, F::T: Copy, { /// Unwrap an animation of optional values. /// /// At any time, returns the animation value if it is not `None`, or the /// given `default` value otherwise. /// /// # Examples /// /// ``` /// let anim1 = pareen::constant(Some(42)).unwrap_or(-1); /// assert_eq!(anim1.eval(2), 42); /// assert_eq!(anim1.eval(3), 42); /// ``` /// /// ``` /// let cond = pareen::fun(|t| t % 2 == 0); /// let anim1 = pareen::cond(cond, Some(42), None).unwrap_or(-1); /// assert_eq!(anim1.eval(2), 42); /// assert_eq!(anim1.eval(3), -1); /// ``` pub fn unwrap_or<G, A>(self, default: A) -> Anim<impl Fun<T = F::T, V = V>> where G: Fun<T = F::T, V = V>, A: Into<Anim<G>>, { self.zip(default.into()) .map(|(v, default)| v.unwrap_or(default)) } /// Applies a function to the contained value (if any), or returns the /// provided default (if not). /// /// Note that the function `f` itself returns an animation. /// /// # Example /// /// Animate a player's position offset if it is moving: /// ``` /// # use assert_approx_eq::assert_approx_eq; /// fn my_offset_anim( /// move_dir: Option<f32> /// ) -> pareen::Anim<impl pareen::Fun<T = f32, V = f32>> { /// let move_speed = 2.0f32; /// /// pareen::constant(move_dir).map_or( /// 0.0, /// move |move_dir| pareen::prop(move_dir) * move_speed, /// ) /// } /// /// let move_anim = my_offset_anim(Some(1.0)); /// let stay_anim = my_offset_anim(None); /// /// assert_approx_eq!(move_anim.eval(0.5), 1.0); /// assert_approx_eq!(stay_anim.eval(0.5), 0.0); /// ``` pub fn map_or<W, G, H, A>( self, default: A, f: impl Fn(V) -> Anim<H>, ) -> Anim<impl Fun<T = F::T, V = W>> where G: Fun<T = F::T, V = W>, H: Fun<T = F::T, V = W>, A: Into<Anim<G>>, { let default = default.into(); //self.bind(move |v| v.map_or(default, f)) fun(move |t| { self.eval(t) .map_or_else(|| default.eval(t), |v| f(v).eval(t)) }) } } /// Turn any function `Fn(T) -> V` into an [`Anim`](struct.Anim.html). /// /// # Example /// ``` /// # use assert_approx_eq::assert_approx_eq; /// fn my_crazy_function(t: f32) -> f32 { /// 42.0 / t /// } /// /// let anim = pareen::fun(my_crazy_function); /// /// assert_approx_eq!(anim.eval(1.0), 42.0); /// assert_approx_eq!(anim.eval(2.0), 21.0); /// ``` pub fn fun<T, V>(f: impl Fn(T) -> V) -> Anim<impl Fun<T = T, V = V>> { From::from(f) } /// A constant animation, always returning the same value. /// /// # Example /// ``` /// # use assert_approx_eq::assert_approx_eq; /// let anim = pareen::constant(1.0f32); /// /// assert_approx_eq!(anim.eval(-10000.0f32), 1.0); /// assert_approx_eq!(anim.eval(0.0), 1.0); /// assert_approx_eq!(anim.eval(42.0), 1.0); /// ``` pub fn constant<T, V: Copy>(c: V) -> Anim<impl Fun<T = T, V = V>> { fun(move |_| c) } /// An animation that returns a value proportional to time. /// /// # Example /// /// Scale time with a factor of three: /// ``` /// # use assert_approx_eq::assert_approx_eq; /// let anim = pareen::prop(3.0f32); /// /// assert_approx_eq!(anim.eval(0.0f32), 0.0); /// assert_approx_eq!(anim.eval(3.0), 9.0); /// ``` pub fn prop<T, V, W>(m: V) -> Anim<impl Fun<T = T, V = W>> where V: Copy + Mul<Output = W> + From<T>, { fun(move |t| m * From::from(t)) } /// An animation that returns time as its value. /// /// This is the same as [`prop`](fn.prop.html) with a factor of one. /// /// # Examples /// ``` /// let anim = pareen::id::<isize, isize>(); /// /// assert_eq!(anim.eval(-100), -100); /// assert_eq!(anim.eval(0), 0); /// assert_eq!(anim.eval(100), 100); /// ``` /// ``` /// # use assert_approx_eq::assert_approx_eq; /// let anim = pareen::id() * 3.0f32 + 4.0; /// /// assert_approx_eq!(anim.eval(0.0), 4.0); /// assert_approx_eq!(anim.eval(100.0), 304.0); /// ``` pub fn id<T, V>() -> Anim<impl Fun<T = T, V = V>> where V: From<T>, { fun(From::from) } /// Proportionally increase value from zero to 2π. pub fn circle<T, V>() -> Anim<impl Fun<T = T, V = V>> where T: Float, V: Float + FloatConst + From<T>, { prop(V::PI() * (V::one() + V::one())) } /// Proportionally increase value from zero to π. pub fn half_circle<T, V>() -> Anim<impl Fun<T = T, V = V>> where T: Float, V: Float + FloatConst + From<T>, { prop(V::PI()) } /// Proportionally increase value from zero to π/2. pub fn quarter_circle<T, V>() -> Anim<impl Fun<T = T, V = V>> where T: Float, V: Float + FloatConst + From<T>, { prop(V::PI() * (V::one() / (V::one() + V::one()))) } /// Return the value of one of two animations depending on a condition. /// /// This allows returning animations of different types conditionally. /// /// Note that the condition `cond` may either be a value `true` and `false`, or /// it may itself be a dynamic animation of type `bool`. /// /// For dynamic conditions, in many cases it suffices to use either /// [`Anim::switch`](struct.Anim.html#method.switch) or /// [`Anim::seq`](struct.Anim.html#method.seq) instead of this function. /// /// # Examples /// ## Constant conditions /// /// The following example does _not_ compile, because the branches have /// different types: /// ```compile_fail /// let cond = true; /// let anim = if cond { pareen::constant(1) } else { pareen::id() }; /// ``` /// /// However, this does compile: /// ``` /// let cond = true; /// let anim = pareen::cond(cond, 1, pareen::id()); /// /// assert_eq!(anim.eval(2), 1); /// ``` /// /// ## Dynamic conditions /// /// ``` /// let cond = pareen::fun(|t| t * t <= 4); /// let anim_1 = 1; /// let anim_2 = pareen::id(); /// let anim = pareen::cond(cond, anim_1, anim_2); /// /// assert_eq!(anim.eval(1), 1); // 1 * 1 <= 4 /// assert_eq!(anim.eval(2), 1); // 2 * 2 <= 4 /// assert_eq!(anim.eval(3), 3); // 3 * 3 > 4 /// ``` pub fn cond<T, V, F, G, H, Cond, A, B>(cond: Cond, a: A, b: B) -> Anim<impl Fun<T = T, V = V>> where T: Copy, F: Fun<T = T, V = bool>, G: Fun<T = T, V = V>, H: Fun<T = T, V = V>, Cond: Into<Anim<F>>, A: Into<Anim<G>>, B: Into<Anim<H>>, { let cond = cond.into(); let a = a.into(); let b = b.into(); fun(move |t| if cond.eval(t) { a.eval(t) } else { b.eval(t) }) } /// Linearly interpolate between two animations, starting at time zero and /// finishing at time one. /// /// This is a wrapper around [`Anim::lerp`](struct.Anim.html#method.lerp) for /// convenience, allowing automatic conversion into [`Anim`](struct.Anim.html) /// for both `a` and `b`. /// /// # Example /// /// Linearly interpolate between two constant values: /// /// ``` /// # use assert_approx_eq::assert_approx_eq; /// let anim = pareen::lerp(5.0f32, 10.0); /// /// assert_approx_eq!(anim.eval(0.0f32), 5.0); /// assert_approx_eq!(anim.eval(0.5), 7.5); /// assert_approx_eq!(anim.eval(1.0), 10.0); /// assert_approx_eq!(anim.eval(2.0), 15.0); /// ``` pub fn lerp<T, V, W, F, G, A, B>(a: A, b: B) -> Anim<impl Fun<T = T, V = V>> where T: Copy + Mul<W, Output = W>, V: Copy + Add<W, Output = V> + Sub<Output = W>, F: Fun<T = T, V = V>, G: Fun<T = T, V = V>, A: Into<Anim<F>>, B: Into<Anim<G>>, { a.into().lerp(b.into()) } /// Evaluate a cubic polynomial in time. pub fn cubic<T>(w: &[T; 4]) -> Anim<impl Fun<T = T, V = T> + '_> where T: Float, { fun(move |t| { let t2 = t * t; let t3 = t2 * t; w[0] * t3 + w[1] * t2 + w[2] * t + w[3] }) } /// Build an animation that depends on matching some expression. /// /// Importantly, this macro allows returning animations of a different type in /// each match arm, which is not possible with a normal `match` expression. /// /// # Example /// ``` /// # use assert_approx_eq::assert_approx_eq; /// enum MyPlayerState { /// Standing, /// Running, /// Jumping, /// } /// /// fn my_anim(state: MyPlayerState) -> pareen::Anim<impl pareen::Fun<T = f64, V = f64>> { /// pareen::anim_match!(state; /// MyPlayerState::Standing => pareen::constant(0.0), /// MyPlayerState::Running => pareen::prop(1.0), /// MyPlayerState::Jumping => pareen::id().powi(2), /// ) /// } /// /// assert_approx_eq!(my_anim(MyPlayerState::Standing).eval(2.0), 0.0); /// assert_approx_eq!(my_anim(MyPlayerState::Running).eval(2.0), 2.0); /// assert_approx_eq!(my_anim(MyPlayerState::Jumping).eval(2.0), 4.0); /// ``` #[macro_export] macro_rules! anim_match { ( $expr:expr; $($pat:pat => $value:expr $(,)?)* ) => { $crate::fun(move |t| match $expr { $( $pat => ($crate::Anim::from($value)).eval(t), )* }) } } /// Integrate an easing-in function from the /// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html) library. /// /// This is only available when enabling the `easer` feature for `pareen`. /// /// # Arguments /// /// * `start` - The start value for the easing function. /// * `delta` - The change in the value from beginning to end time. /// * `duration` - The total time between beginning and end. /// /// # See also /// Documentation for [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html). #[cfg(feature = "easer")] pub fn ease_in<E, V>(start: V, delta: V, duration: V) -> Anim<impl Fun<T = V, V = V>> where V: Float, E: Easing<V>, { fun(move |t| E::ease_in(t, start, delta, duration)) } /// Integrate an easing-out function from the /// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html) library. /// /// This is only available when enabling the `easer` feature for `pareen`. /// /// # Arguments /// /// * `start` - The start value for the easing function. /// * `delta` - The change in the value from beginning to end time. /// * `duration` - The total time between beginning and end. /// /// # See also /// Documentation for [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html). #[cfg(feature = "easer")] pub fn ease_out<E, V>(start: V, delta: V, duration: V) -> Anim<impl Fun<T = V, V = V>> where V: Float, E: Easing<V>, { fun(move |t| E::ease_out(t, start, delta, duration)) } /// Integrate an easing-in-out function from the /// [`easer`](https://docs.rs/easer/0.2.1/easer/index.html) library. /// /// This is only available when enabling the `easer` feature for `pareen`. /// /// # Arguments /// /// * `start` - The start value for the easing function. /// * `delta` - The change in the value from beginning to end time. /// * `duration` - The total time between beginning and end. /// /// # See also /// Documentation for [`easer::functions::Easing`](https://docs.rs/easer/0.2.1/easer/functions/trait.Easing.html). #[cfg(feature = "easer")] pub fn ease_in_out<E, V>(start: V, delta: V, duration: V) -> Anim<impl Fun<T = V, V = V>> where V: Float, E: Easing<V>, { fun(move |t| E::ease_in_out(t, start, delta, duration)) } impl<T, V, F> From<F> for Anim<WrapFn<T, V, F>> where F: Fn(T) -> V, { fn from(f: F) -> Self { Anim(WrapFn(f, PhantomData)) } } struct WrapFn<T, V, F: Fn(T) -> V>(F, PhantomData<(T, V)>); impl<T, V, F> Fun for WrapFn<T, V, F> where F: Fn(T) -> V, { type T = T; type V = V; fn eval(&self, t: T) -> V { self.0(t) } } impl<F, G> Add<Anim<G>> for Anim<F> where F: Fun, G: Fun<T = F::T>, F::V: Add<G::V>, { type Output = Anim<AddClosure<F, G>>; fn add(self, rhs: Anim<G>) -> Self::Output { Anim(AddClosure(self.0, rhs.0)) } } impl<V, F> Add<V> for Anim<F> where V: Copy, F: Fun<V = V>, { type Output = Anim<AddClosure<F, ConstantClosure<F::T, F::V>>>; fn add(self, rhs: F::V) -> Self::Output { Anim(AddClosure(self.0, ConstantClosure::from(rhs))) } } impl<F, G> Sub<Anim<G>> for Anim<F> where F: Fun, G: Fun<T = F::T>, F::V: Sub<G::V>, { type Output = Anim<AddClosure<F, NegClosure<G>>>; fn sub(self, rhs: Anim<G>) -> Self::Output { Anim(AddClosure(self.0, NegClosure(rhs.0))) } } impl<F, G> Mul<Anim<G>> for Anim<F> where F: Fun, F::T: Copy, G: Fun<T = F::T>, F::V: Mul<G::V>, { type Output = Anim<MulClosure<F, G>>; fn mul(self, rhs: Anim<G>) -> Self::Output { Anim(MulClosure(self.0, rhs.0)) } } impl<V, F> Mul<V> for Anim<F> where V: Copy, F: Fun<V = V>, F::T: Copy, { type Output = Anim<MulClosure<F, ConstantClosure<F::T, F::V>>>; fn mul(self, rhs: F::V) -> Self::Output { Anim(MulClosure(self.0, ConstantClosure::from(rhs))) } } impl<V, F> Neg for Anim<F> where V: Copy, F: Fun<V = V>, { type Output = Anim<NegClosure<F>>; fn neg(self) -> Self::Output { Anim(NegClosure(self.0)) } } #[doc(hidden)] pub struct ConstantClosure<T, V>(V, PhantomData<T>); impl<T, V> Fun for ConstantClosure<T, V> where T: Copy, V: Copy, { type T = T; type V = V; fn eval(&self, _: T) -> V { self.0 } } impl<T, V> From<V> for ConstantClosure<T, V> where V: Copy, { fn from(v: V) -> Self { ConstantClosure(v, PhantomData) } } impl<T, V> From<V> for Anim<ConstantClosure<T, V>> where V: Copy, { fn from(v: V) -> Self { Anim(ConstantClosure::from(v)) } } #[doc(hidden)] pub struct AddClosure<F, G>(F, G); impl<F, G> Fun for AddClosure<F, G> where F: Fun, F::T: Copy, G: Fun<T = F::T>, F::V: Add<G::V>, { type T = F::T; type V = <F::V as Add<G::V>>::Output; fn eval(&self, t: F::T) -> Self::V { self.0.eval(t) + self.1.eval(t) } } #[doc(hidden)] pub struct MulClosure<F, G>(F, G); impl<F, G> Fun for MulClosure<F, G> where F: Fun, F::T: Copy, G: Fun<T = F::T>, F::V: Mul<G::V>, { type T = F::T; type V = <F::V as Mul<G::V>>::Output; fn eval(&self, t: F::T) -> Self::V { self.0.eval(t) * self.1.eval(t) } } #[doc(hidden)] pub struct NegClosure<F>(F); impl<F> Fun for NegClosure<F> where F: Fun, F::V: Neg, { type T = F::T; type V = <F::V as Neg>::Output; fn eval(&self, t: F::T) -> Self::V { -self.0.eval(t) } }