Please check the build logs for more information.
See Builds for ideas on how to fix a failed build, or Metadata for how to configure docs.rs builds.
If you believe this is docs.rs' fault, open an issue.
A ethers-signers-compatible Signer which uses the browser's window.ethereum object to sign transactions, allowing you to use your Coinbase Wallet, MetaMask, or other browser-based Ethereum wallet from the comfort of the CLI.
For more information about how to use a signer, please refer to the ethers-rs book.
Installation
= "0.2.0"
Examples
use ;
use BrowserSigner;
# async
Screenshots
Let's say you were running the following code:
use Signer;
use BrowserSigner;
# async
When the BrowserSigner is created, your browser will open a page and prompt you to unlock your wallet. The URL will look something like this: http://localhost:PORT/?nonce=NONCE where PORT and NONCE are random numbers, e.g. http://localhost:7777/?nonce=123.
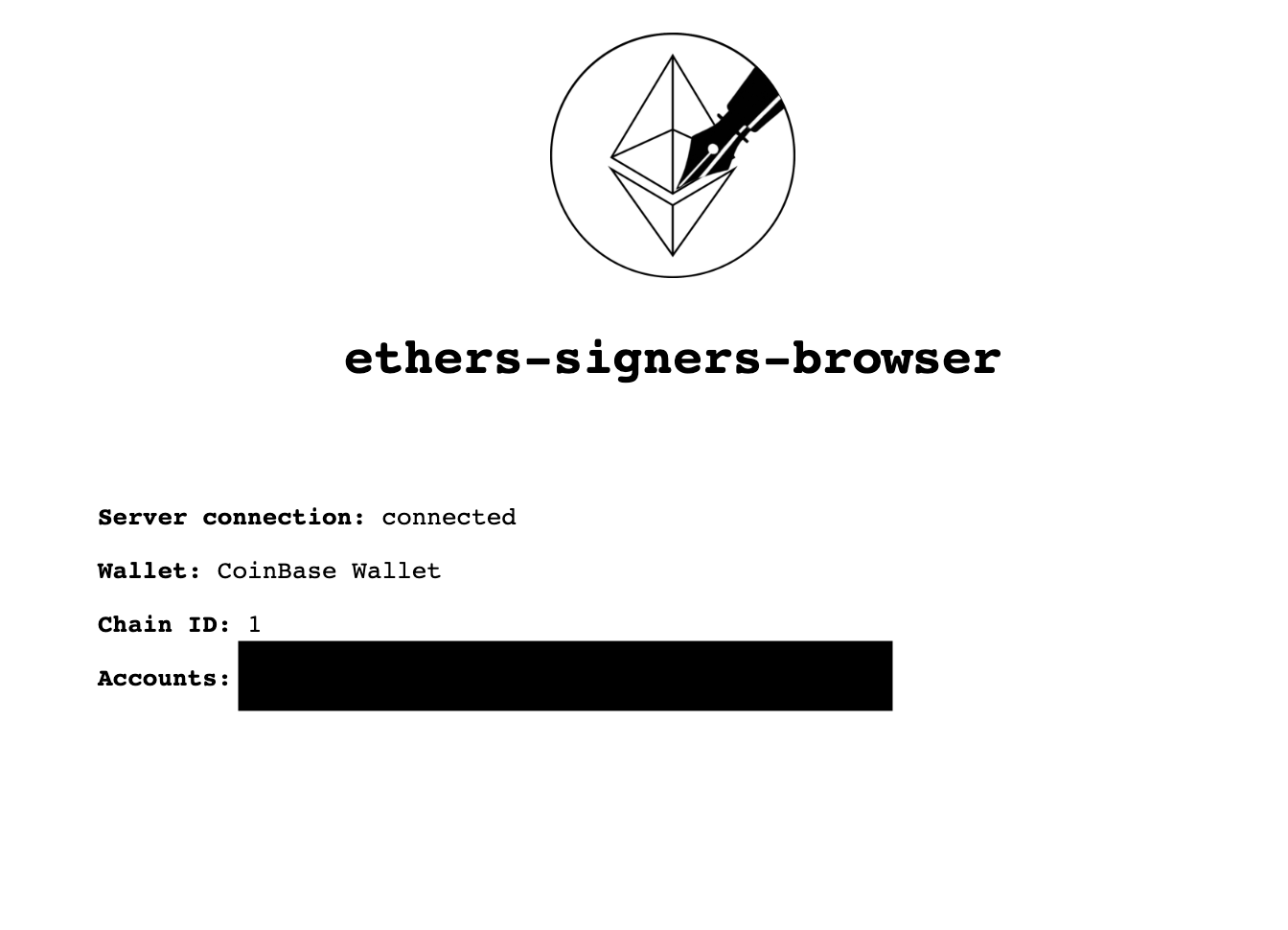
You will then see the following page:

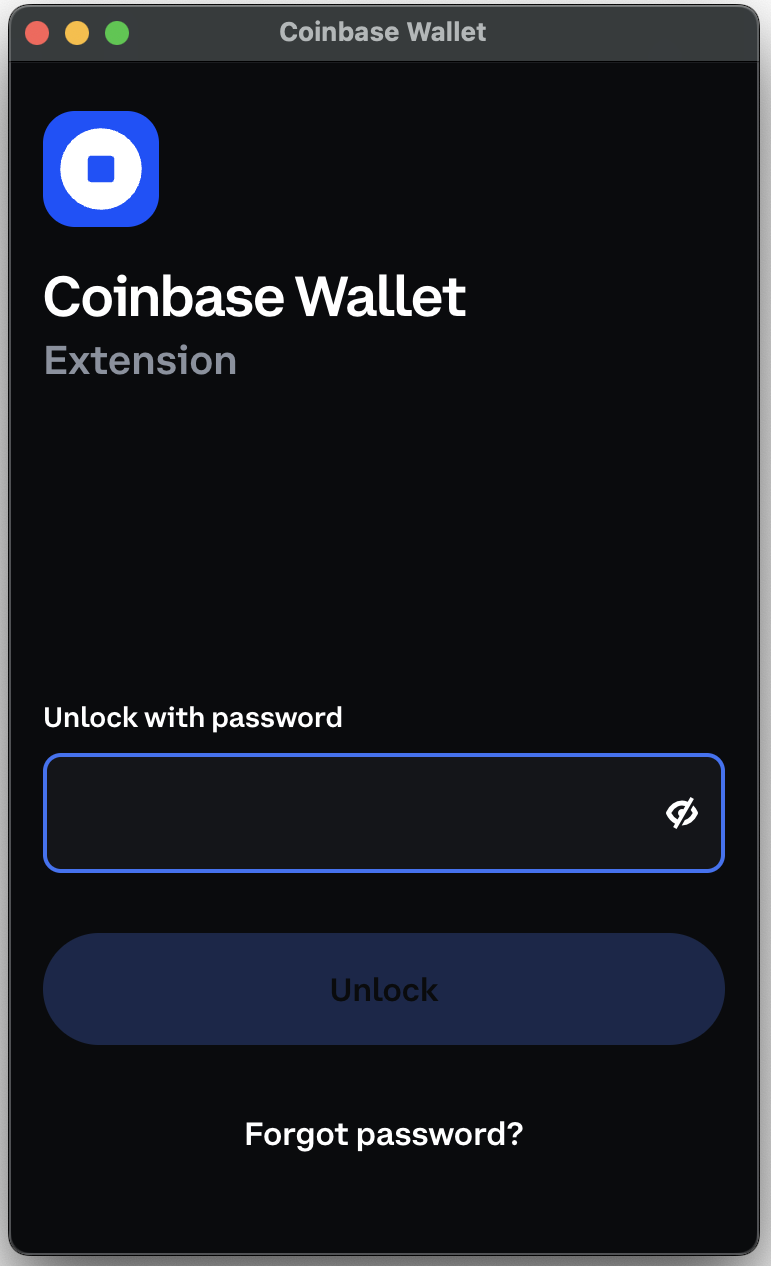
And, probably at the same time, a popup from your wallet:

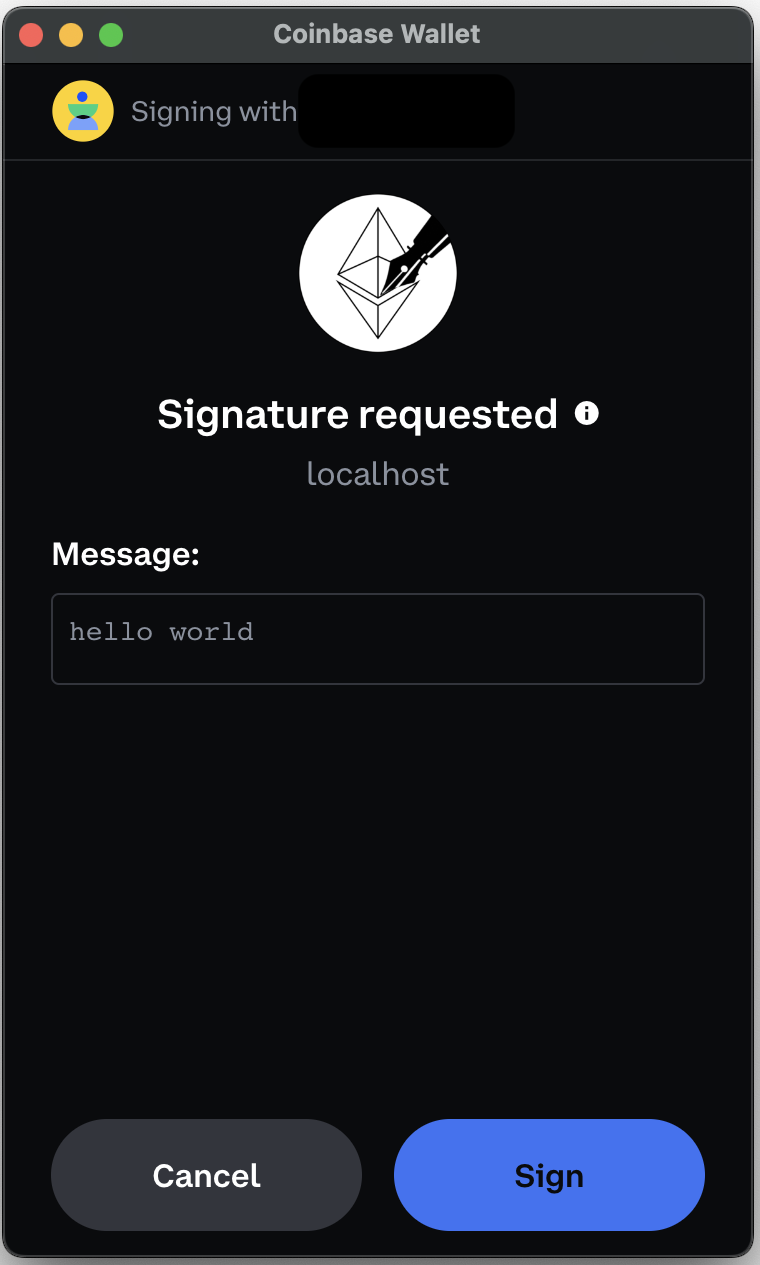
Once you have unlocked your wallet, your code will continue to run until it reaches sign_message, after which you will be prompted to sign the message: