[−][src]Crate embedded_graphics
Embedded graphics
This crate aims to make drawing 2D graphics primitives super easy. It currently supports the following:
- 1 bit-per-pixel images
- 8 bits-per-pixel images
- 16 bits-per-pixel images
- BMP-format images (with
bmpfeature enabled) - TGA-format images (with
tgafeature enabled) - Primitives
- Text with multiple fonts
You can also add your own objects by implementing IntoIterator<Item = Pixel<C>> to create an
iterator that Drawing#draw() can consume.
A core goal is to do the above without using any buffers; the crate should work without a
dynamic memory allocator and without pre-allocating large chunks of memory. To achieve this, it
takes an Iterator based approach, where pixel values and positions are calculated on the fly,
with the minimum of saved state. This allows the consuming application to use far less RAM at
little to no performance penalty.
Supported displays
These are just some of the displays the community has added embedded_graphics support to. This list is taken from the dependent crates list on crates.io so might be missing some unpublished entries. Please open an issue if there's a display driver that should be added to this list.
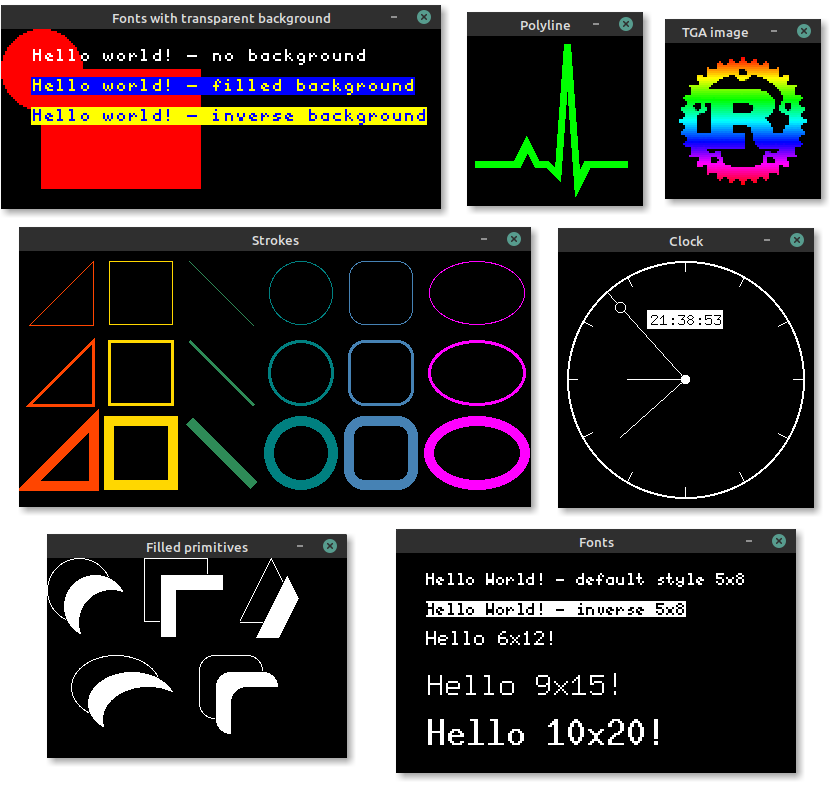
Simulator
Embedded graphics comes with a simulator!

Take a look at the simulator examples to see what embedded_graphics can do, and how it might look on a display. You can run the examples like this:
git clone https://github.com/jamwaffles/embedded-graphics.git
cd embedded-graphics
cargo run -p simulator --example hello
Crate features
Add these to your Cargo.toml to turn on extra bits of functionality.
nalgebra_support- use the Nalgebra crate withno_stdsupport to use as theCoordtype. This should allow you to use most Nalgebra methods on objects rendered by embedded_graphics.bmp- use the TinyBMP crate for BMP image support.tga- use the TinyTGA crate for TGA image support.
Examples
Draw a circle and some text
This example uses the Circle primitive and the Font6x8 font to draw a filled circle and some text over it on the screen.
use embedded_graphics::prelude::*; use embedded_graphics::primitives::Circle; use embedded_graphics::fonts::Font6x8; let c = Circle::new(Coord::new(20, 20), 8).fill(Some(1u8)); let t = Font6x8::render_str("Hello Rust!").fill(Some(20u8)).translate(Coord::new(20, 16)); display.draw(c); display.draw(t);
Draw a circle and some text
To make life even easier, some handy macros are provided for drawing styled primitives and text. Converting the example above, we get this:
use embedded_graphics::prelude::*; use embedded_graphics::{text_6x8, circle, icoord}; let c = circle!((20, 20), 8, fill = Some(1u8)); let t = text_6x8!("Hello Rust!", fill = Some(20u8)).translate(icoord!(20, 16)); display.draw(c); display.draw(t);
Chaining
Items can be chained to build more complex graphics objects.
use embedded_graphics::prelude::*; use embedded_graphics::{text_6x8, circle, icoord, rect}; fn build_thing(text: &'static str) -> impl Iterator<Item = Pixel<u8>> { rect!((0, 0), (40, 40)).into_iter() .chain(circle!((20, 20), 8, fill = Some(1u8))) .chain(text_6x8!(text, fill = Some(20u8)).translate(icoord!(20, 16))) } fn main() { display.draw(build_thing("Hello Rust!")); }
Implementing embedded_graphics in a driver
To add support for embedded_graphics to a display driver, Drawing (and if possible
SizedDrawing) should be implemented. This allows all embedded_graphics objects to be
rendered by the display. See their respective docs for
implementation details.
Modules
| coord | 2D signed coordinate in screen space |
| drawable |
|
| fonts | Pixel based fonts |
| image | Image object |
| pixelcolor | Pixel color |
| prelude | Prelude |
| primitives | Graphics primitives |
| style | Styling struct to customise the look of objects. |
| transform | Transformations for graphics objects |
| unsignedcoord | 2D unsigned coordinate |
Macros
| circle | Create a |
| icoord | Create a |
| line | Create a |
| rect | Create a |
| text_12x16 | Render text using the |
| text_6x8 | Render text using the |
| text_6x12 | Render text using the |
| text_8x16 | Render text using the |
| triangle | Create a |
| ucoord | Create an |
Traits
| Drawing | To use this crate in a driver, |
| SizedDrawing | Very similar to the |