1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169
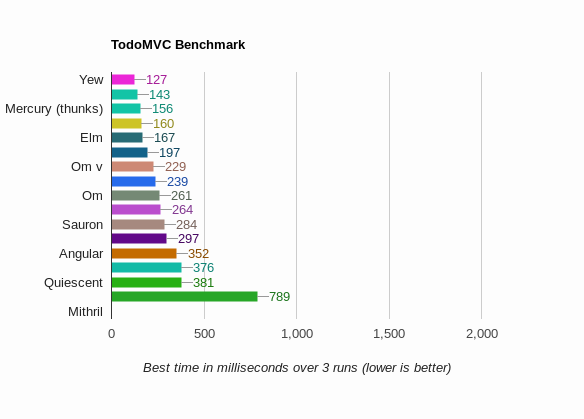
#![deny(warnings)] #![deny(clippy::all)] #![feature(type_alias_enum_variants)] #![feature(arbitrary_self_types)] //! //! [](https://crates.io/crates/sauron) //! [](https://travis-ci.org/ivanceras/sauron) //! [](./LICENSE) //! //!  //! //!```log,ignore //! One crate to rule the DOM //! One crate to find the elements //! One crate to bring JSON //! And in the Rust code bind Strings //! //! This code, no other, is made by code elves //! Who'd pawn parent process to get it themselves //! Ruler of net troll and mortal and hacker //! This code is a lib crate for Patreon backers //! If trashed or buggy it cannot be remade //! If found send to Ivan, the bandwidth is prepaid //! ``` //! //! //! Sauron is an html web framework for building web-apps with the goal to //! closely adhere to [The Elm Architecture](https://guide.elm-lang.org/architecture/), A true //! king for elegant design. //! //! As with elm, sauron don't use macro to provide the view, instead just uses plain rust function calls to construct the view. //! //! ## Example //! ```rust,no_run //! use sauron::html::attributes::*; //! use sauron::html::events::*; //! use sauron::html::*; //! use sauron::Component; //! use sauron::Node; //! use sauron::Program; //! use wasm_bindgen::prelude::*; //! //! #[derive(Debug, Clone)] //! pub enum Msg { //! Click, //! } //! //! pub struct App { //! click_count: u32, //! } //! //! impl App { //! pub fn new() -> Self { //! App { click_count: 0 } //! } //! } //! //! impl Component<Msg> for App { //! //! fn view(&self) -> Node<Msg> { //! div( //! [class("some-class"), id("some-id"), attr("data-id", 1)], //! [ //! input( //! [ //! class("client"), //! r#type("button"), //! value("Click me!"), //! onclick(|_| { //! sauron::log("Button is clicked"); //! Msg::Click //! }), //! ], //! [], //! ), //! text(format!("Clicked: {}", self.click_count)), //! ], //! ) //! } //! //! fn update(&mut self, msg: Msg) { //! sauron::log!("App is updating from msg: {:?}", msg); //! match msg { //! Msg::Click => self.click_count += 1, //! } //! } //! //! } //! //! #[wasm_bindgen(start)] //! pub fn main() { //! Program::new_append_to_mount(App::new(), &sauron::body()); //! } //! ``` //! Index.html //! ```html //! <html> //! <head> //! <meta content="text/html;charset=utf-8" http-equiv="Content-Type"/> //! <title>Minimal sauron app</title> //! </head> //! <body> //! <script src='pkg/minimal.js'></script> //! <script type=module> //! window.wasm_bindgen('pkg/minimal_bg.wasm') //! .catch(console.error); //! </script> //! </body> //! </html> //! ``` //! Build using //! ```sh //! $> wasm-pack build --target no-modules //! ``` //! Look at the [examples](https://github.com/ivanceras/sauron/tree/master/examples) and the build script for the details. //! //! Warning: You need to use the latest nightly compiler in order for this to work. //! //! ## Prerequisite: //! //! ```sh //! cargo install wasm-pack //! cargo install basic-http-server //! ``` //! //! This project is based on the existing projects: //! - [percy](https://github.com/chinedufn/percy) //! - [yew](https://github.com/DenisKolodin/yew) //! - [willow](https://github.com/sindreij/willow) //! //! ## Performance: Is not too bad. //!  //! //! ## Please support this project: //! [](https://www.patreon.com/ivanceras) //! //! //! ## Personal plug: //! I'm actively looking for a job that has to do with rust. //! Please contact me: ivanceras[at]gmail.com //! pub mod dom; #[macro_use] pub mod html; mod component; mod dispatch; pub mod html_extra; mod program; pub mod svg; pub mod test_fixtures; mod util; pub use component::Component; pub use dispatch::Dispatch; pub use dom::DomUpdater; pub use program::Program; pub use sauron_vdom::diff; pub use sauron_vdom::Event; pub use sauron_vdom::Text; pub use util::{body, document, log, performance, request_animation_frame, window}; /// A simplified version of saurdon_vdom node, where we supplied the type for the tag /// which is a &'static str. The missing type is now only MSG which will be supplied by the users /// App code. pub type Node<MSG> = sauron_vdom::Node<&'static str, MSG>; pub type Element<MSG> = sauron_vdom::Element<&'static str, MSG>; pub type Patch<'a, MSG> = sauron_vdom::Patch<'a, &'static str, MSG>; pub type Attribute<MSG> = sauron_vdom::builder::Attribute<MSG>;