[−][src]Crate sauron

One crate to rule the DOM
One crate to mind it
One crate to bring JSON
And in the Rust code bind it
This code, no other, is made by code elves
Who'd pawn parent process to get it themselves
Ruler of net troll and mortal and hacker
This code is a lib crate for Patreon backers
If trashed or buggy it cannot be remade
If found send to Ivan, the bandwidth is prepaid
-- The Harvard Lampoon & po8
Sauron is an html web framework for building web-apps with the goal of closely adhering to The Elm Architecture, a paragon for elegant design.
As with elm, sauron follows the simplistic design of writing view code.
Example
use sauron::html::attributes::*; use sauron::html::events::*; use sauron::*; use sauron::Component; use sauron::Node; use sauron::Program; use sauron::Cmd; use wasm_bindgen::prelude::*; use log::*; #[derive(Debug, PartialEq, Clone)] pub enum Msg { Click, } pub struct App { click_count: u32, } impl App { pub fn new() -> Self { App { click_count: 0 } } } impl Component<Msg> for App { fn view(&self) -> Node<Msg> { div!( [class("some-class"), id("some-id"), attr("data-id", 1)], [ input!( [ class("client"), type_("button"), value("Click me!"), onclick(|_| { trace!("Button is clicked"); Msg::Click }), ], [], ), text!("Clicked: {}", self.click_count), ], ) } fn update(&mut self, msg: Msg) -> Cmd<Self, Msg> { trace!("App is updating from msg: {:?}", msg); match msg { Msg::Click => { self.click_count += 1; Cmd::none() } } } } #[wasm_bindgen(start)] pub fn main() { Program::mount_to_body(App::new()); }
index.html
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type"/>
<title>Minimal sauron app</title>
</head>
<body>
<script src='pkg/minimal.js'></script>
<script type=module>
window.wasm_bindgen('pkg/minimal_bg.wasm')
.catch(console.error);
</script>
</body>
</html>
Note: You need to use the nightly compiler with minimum version: rustc 1.37.0-nightly (17e62f77f 2019-07-01)
Build using
$> wasm-pack build --target no-modules
Look at the examples and the build script for the details.
Prerequisite:
cargo install wasm-pack
cargo install basic-http-server
Warning: I repeat, You need to use the latest nightly compiler in order for this to work.
This project is based on the existing projects:
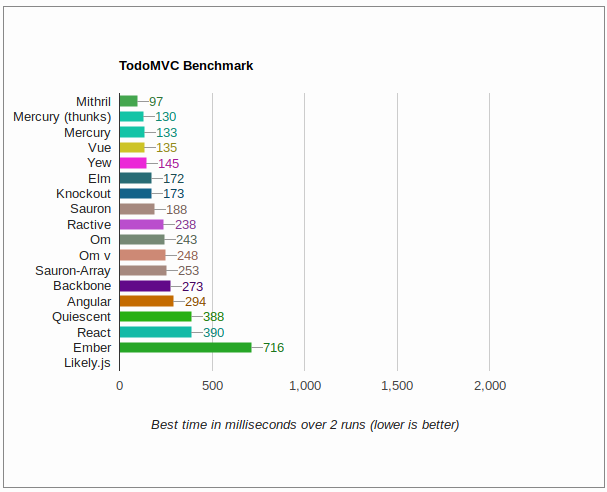
Performance:

Please support this project:
Re-exports
pub use dom::*; |
Modules
| dom | |
| html | |
| svg |
Macros
Structs
| Callback | A generic sized representation of a function that can be attached to a Node. The callback will essentially be owned by the element |
| DomEvent | This needs wrapping only so that we can implement PartialEq for testing purposes |
| Text |
Traits
| Dispatch | This trait is used in the DomUpdater to call the dispatch method when an event occured |
Functions
| diff | Given two Node's generate Patch's that would turn the old virtual node's real DOM node equivalent into the new Node's real DOM node equivalent. |
| markdown | |
| render_markdown | Renders a string of Markdown to HTML with the default options (footnotes disabled, tables enabled). |
Type Definitions
| Attribute | |
| Element | |
| Event | |
| Node | A simplified version of saurdon_vdom node, where we supplied the type for the tag which is a &'static str. The missing type is now only MSG which will be supplied by the users App code. |
| Patch |


