Please check the build logs for more information.
See Builds for ideas on how to fix a failed build, or Metadata for how to configure docs.rs builds.
If you believe this is docs.rs' fault, open an issue.

An experimental cross-platform UI framework in rust.


Design
This framework consists of two layers:
- Views:
- Build the widget tree
- Rebuild themselves and their children when their state owned is updated
- Construct the widget layout
- Widgets:
- Paint to the
skiacanvas - Manage event handling
- Paint to the
Both views and widgets manage their state using positional memoization. This is achieved with #[track_caller] and using the source code location of each node in the tree. For example, when views are rebuilt they are guranteed to be ran in the same order. However, adding or removing elements can disrupt their order, which is where Id comes in. The Id struct is a combination of the source code Location and an optional user-defined integer key (this key is needed in lists where UI elements are created in a loop or etc).
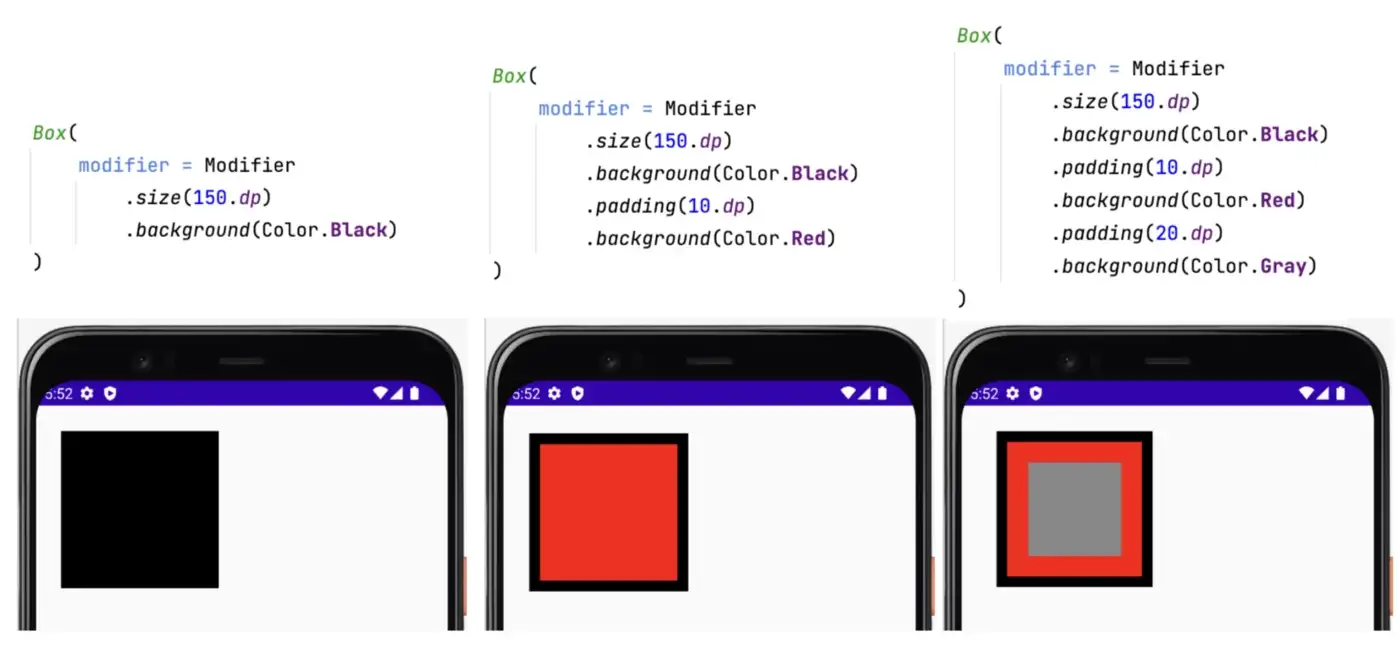
Modifiers are used to connect between the view and widget layer. The design is still in progress but the hope is they can support the following, like in Jetpack Compose:

Inspiration
- Jetpack Compose
- xilem
- compose-rt
